This article on what is a SharePoint WebPart, is the first article on Out of the Box SharePoint 2013 WebPart series. This article explains in details about the key components of a SharePoint WebPart which would help the SharePoint newbies to understand the basics better.
So, what is a WebPart?
WebPart in SharePoint, from a developer perspective, is basically a user control, packaged and deployed at Site Collection level to be re used across all the sites under it.
From an End User perspective it’s a single unit of re-usable component that can be added to a SharePoint page to perform a specific task.
Dissecting a WebPart
Now let’s see what is there inside a SharePoint WebPart by adding an Out of the Box (OTB) SharePoint WebPart to a page.
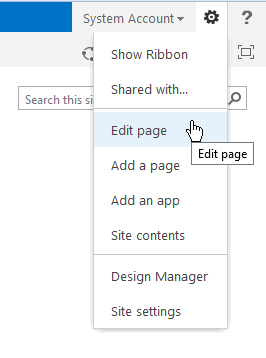
To begin with, create a new Publishing Site in SharePoint 2013 and edit the Home page (default.aspx) by clicking the Edit Page under the settings menu in the right hand side corner of the page.
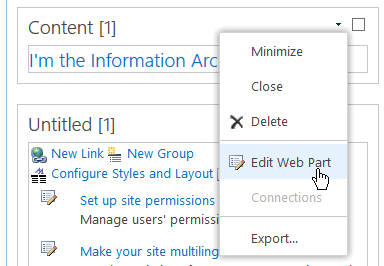
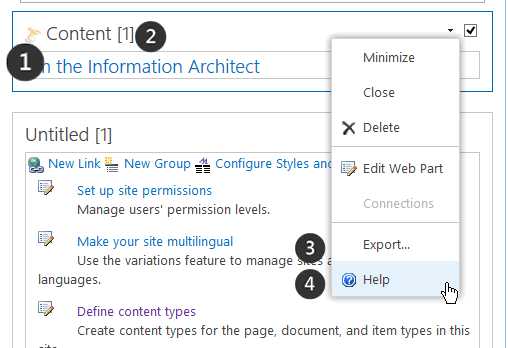
Scroll down the edited page and select the WebPart menu of one of the WebPart available in that page. Select the “Edit Web Part” to view the properties of WebPart. (Here I have selected the first WebPart in that page, which is a content editor WebPart)
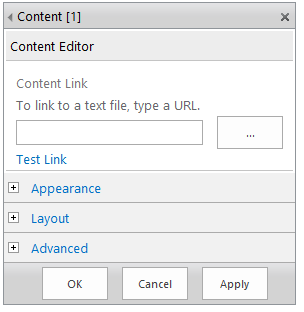
The properties window will be displayed in the right hand side of the page as shown below.
The properties of the Webparts are displayed in categories. The categories “Appearance”, “Layout” and “Advanced” are common to all Webparts irrespective of the type of WebPart.
Now let us see some of the basic properties available in these categories.
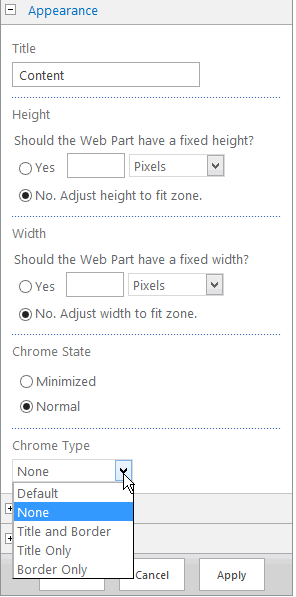
Appearance Category
Chrome State
By default it would be set as Normal, the other option is Minimized. If it’s set to Minimized the WebPart content will be hidden from display.
Chrome Type
This property controls the display type of the WebPart. If this property is set as None , the WebPart displays the content without any border or title. If it is set to Default , then Title and Border will be displayed.
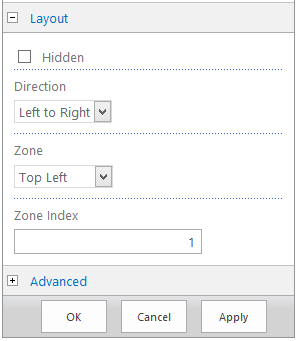
Layout Category
Hide
Selecting this will hides the web part from display
Direction
Changes the direction of text (content) alignment
Zone
Displays the list of Web Part Zones available in that page. Can be used to move Web Parts from one zone to another.
Zone Index
The order in which web part has to be displayed within the web part zone. Need not to be in the continuous numbers. Web Parts will be displayed in the ascending order of Zone Index
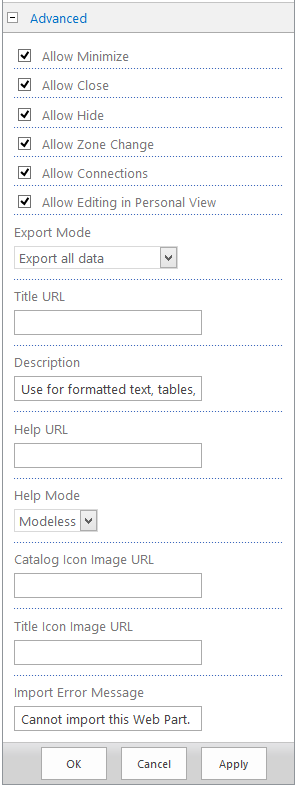
Advanced Category
The Check Box items listed on top of Advanced Category are self-explanatory. This Items controls the behaviours of some of the properties that we have seen in previous category.
Export Mode
This property controls what has to be exported while selecting the Export Menu of Web part ( 3 in above Image)
Title URL
If title is enabled and value for this property is provided, the WebPart title behaves like a hyperlink and clicking that hyperlink will opens the URL that is provided in this property.
Help URL
The URL provided to this property acts a help document for this WebPart. Providing a value to this property enables Help menu in the Web Part. (Item 4 in the above Image)
Help Mode
This property controls the behaviour of opening the help page. Like, opening in same page, showing it as PopUp etc.
Catalogue Icon Image URL
This property would enable to provide a custom Image for WebPart in the WebPart Catalogue Listing (Can be seen while clicking the Add New WebPart Link). If you are developing a custom web part you can use this property to provide a custom image for your Web Part that has to be shown while selecting your WebPart to be added to the page.
Title Icon Image URL
Displays an image before the Web Part Title.
Hope, by this time you would have learned the key components of a SharePoint WebPart. In the subsequent articles we can see all of the Out of the Box (OTB) Webparts one by one in detail.
To Learn How To Create a new Custom WebPart in SharePoint 2013 with Visual Studio , Check out this article here








Leave a comment