In one of the recent project requirement, we were creating a Windows Application. That needs to be packed as an MSI and the application requires some configuration values as well. In that case, we cannot ask every user to update their app.config file manually after the installation as this is an Windows Application. In that case, I wanted to create the MSI itself, to be capable to update the config files for us during the installation.
Let us see how to do that step by step. (It’s been a long time, we had gone through step by step right)
1. Create a Windows Application. Here, I have not done any other stuff. On the FormLoad, reading the config value and displays on the form. (For a better understanding, download the source code at the bottom of this article).
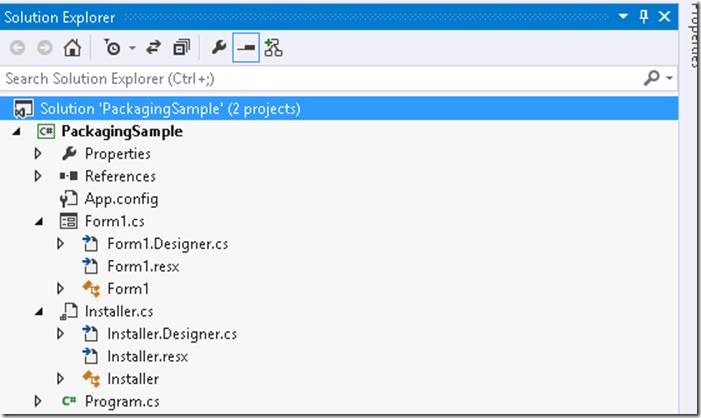
2. The solution looks like below.
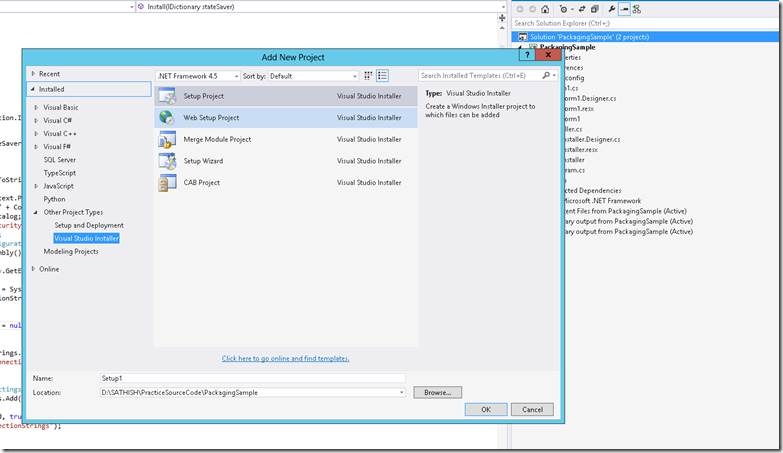
3. Add a setup project.
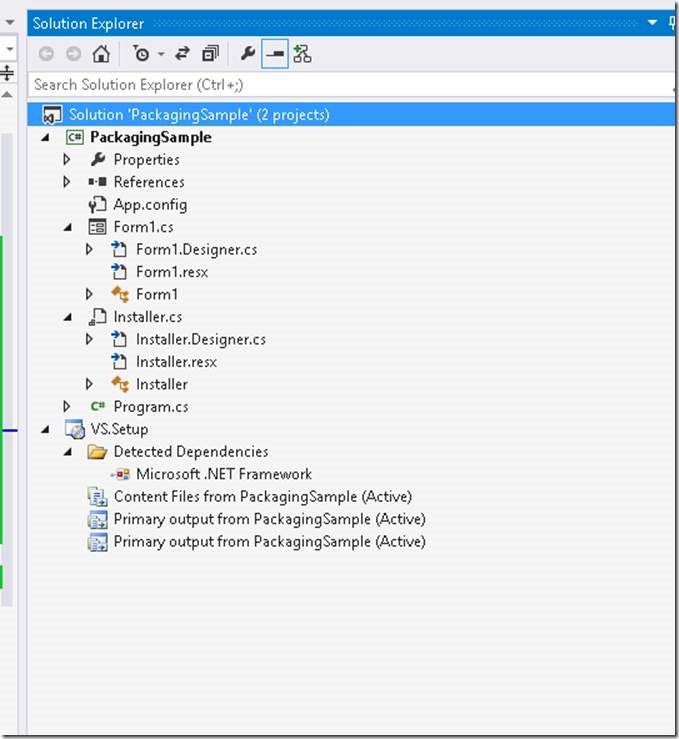
4. Now, the solution will be as follows.
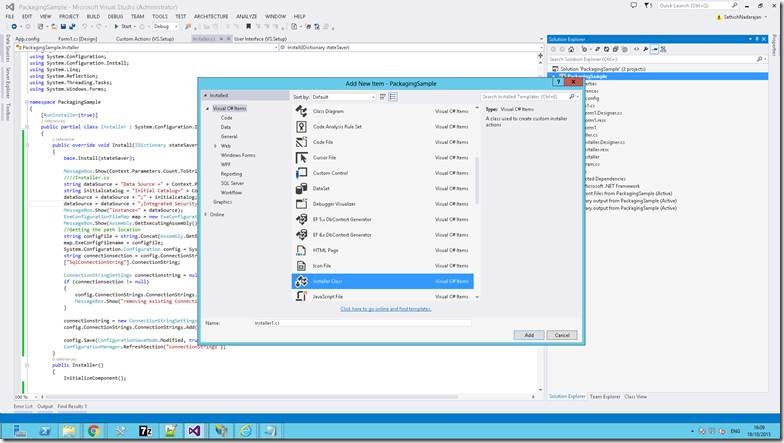
6. Add an Installer Class on the Windows Application.
7. On the Installer Class, write the following.
[RunInstaller(true)]
public partial class Installer : System.Configuration.Install.Installer
{
public override void Install(IDictionary stateSaver)
{
base.Install(stateSaver);
MessageBox.Show(Context.Parameters.Count.ToString(), "Test Count");
////Installer.cs
string dataSource = "Data Source =" + Context.Parameters["DataSource"];
string initialcatalog = "Initial Catalog=" + Context.Parameters["InitialCatalog"];
dataSource = dataSource + ";" + initialcatalog;
dataSource = dataSource + ";Integrated Security=SSPI;";
MessageBox.Show("instance=" + dataSource);
ExeConfigurationFileMap map = new ExeConfigurationFileMap();
MessageBox.Show(Assembly.GetExecutingAssembly().Location + ".config");
//Getting the path location
string configFile = string.Concat(Assembly.GetExecutingAssembly().Location, ".config");
map.ExeConfigFilename = configFile;
System.Configuration.Configuration config = System.Configuration.ConfigurationManager.OpenMappedExeConfiguration(map, System.Configuration.ConfigurationUserLevel.None);
string connectionsection = config.ConnectionStrings.ConnectionStrings
["SqlConnectionString"].ConnectionString;
ConnectionStringSettings connectionstring = null;
if (connectionsection != null)
{
config.ConnectionStrings.ConnectionStrings.Remove("SqlConnectionString");
MessageBox.Show("removing existing Connection String");
}
connectionstring = new ConnectionStringSettings("SqlConnectionString", dataSource);
config.ConnectionStrings.ConnectionStrings.Add(connectionstring);
config.Save(ConfigurationSaveMode.Modified, true);
ConfigurationManager.RefreshSection("connectionStrings");
}
public Installer()
{
InitializeComponent();
}
}
8. Now, we are done with the Windows Application. The rest all steps are on the Setup project.
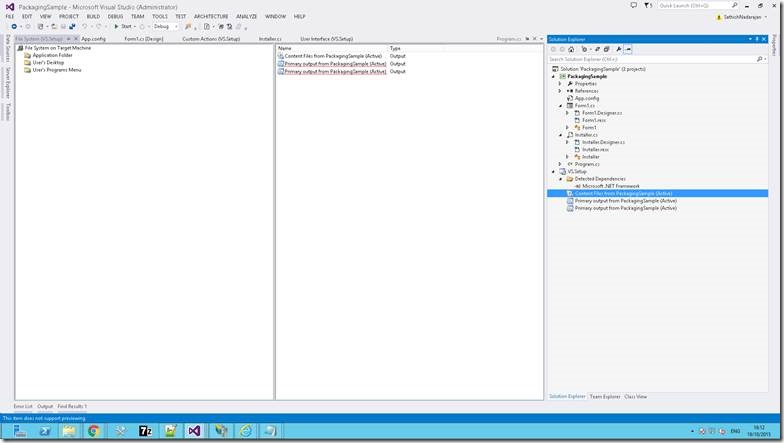
9. Double click on the Content Files and we will be seeing the three Folders.
a. Application Folder
b. User’s Desktop
c. User’s Program Menu.
10. Add the Output files accordingly. (As these are very basic things, am skipping these)
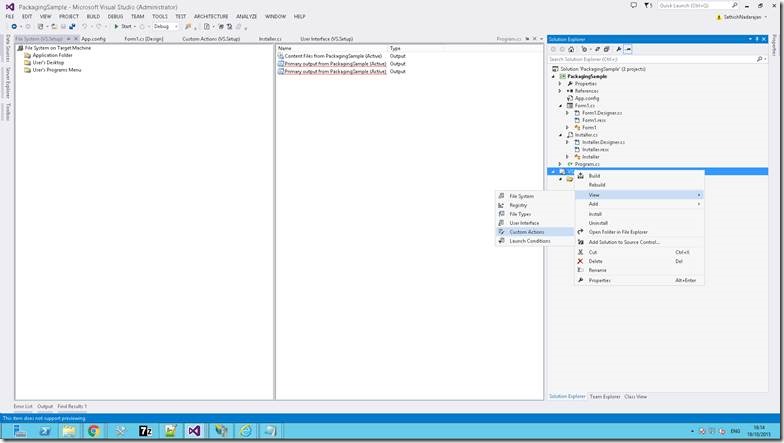
11. Right click on the Setup Project and select the Custom Actions.
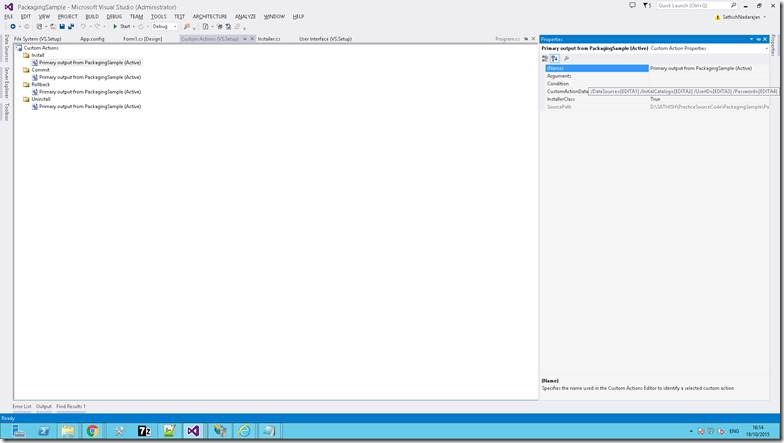
12. On the Install, Select the Primary Output file and view the properties.
13. Edit the CustomActionData with the Value,
/DataSource=[EDITA1] /InitialCatalog=[EDITA2] /UserID=[EDITA3] /Password=[EDITA4]
14. Here the EDITA1, EDITA2 etc., were the TextBox Values on the Interface. Let us see how to add the interface now.
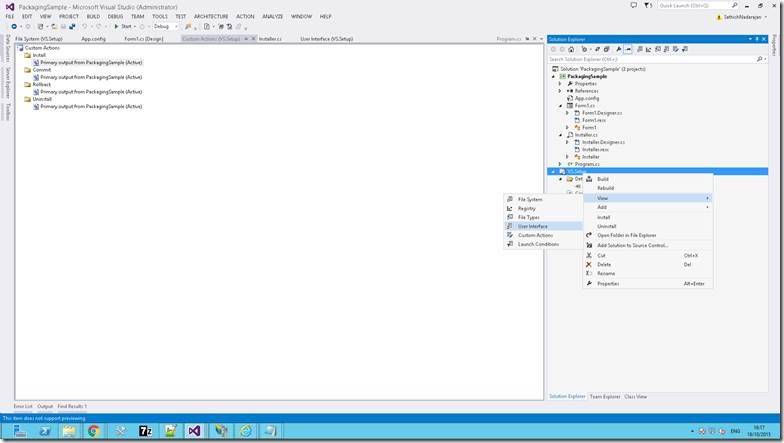
15. Again select the Setup project and click on the Views-User Interfaces.
16. The below screen will be displayed.
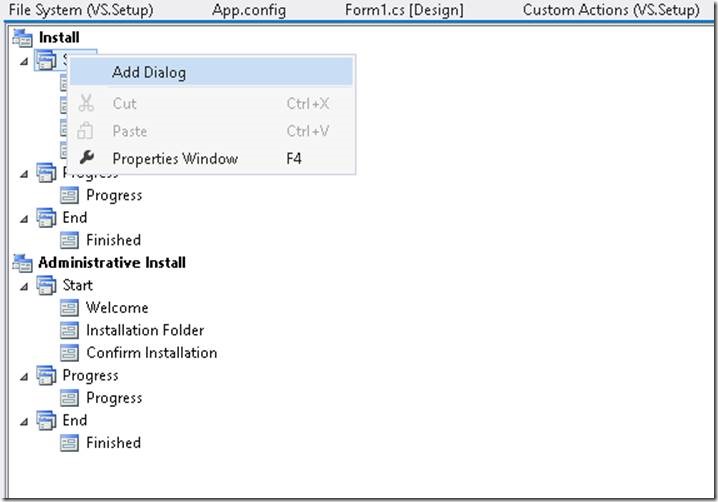
17. On the Start, Right click and add dialog.
18. Select a Dialog with 4 Text Boxes.
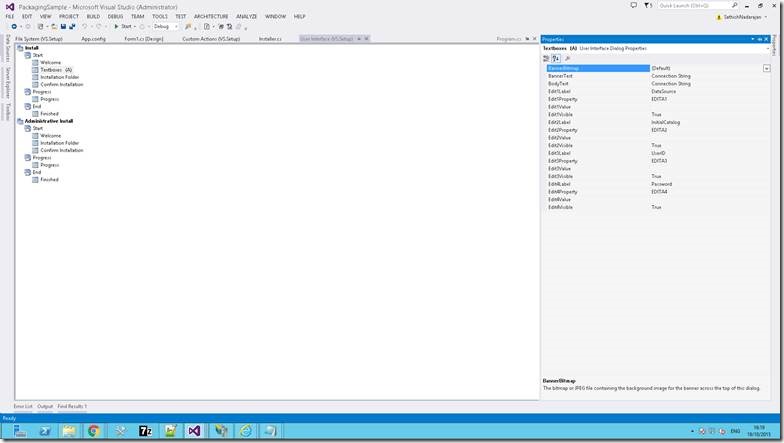
19. Edit/Verify the Properties of the Dialog Properties.
Make sure that the Property and the Label matches with the string which we framed. These things to be in sync. Otherwise, it may not be updated on the config file appropriately.
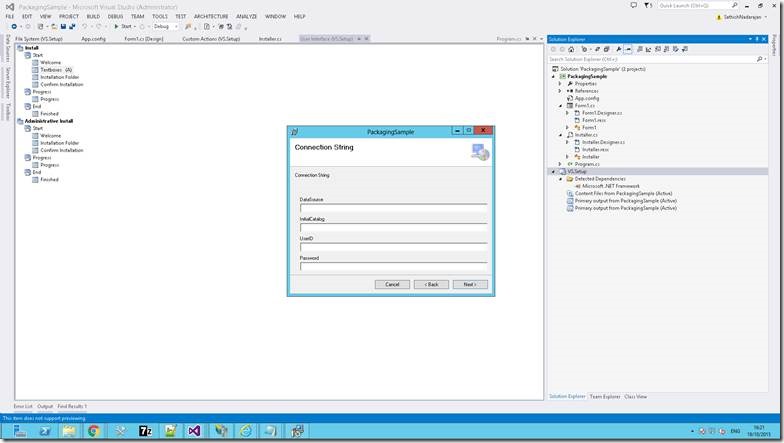
20. Now, build the application, we will get the MSI as output. While installing the MSI, it will ask for the config Values.
Happy Coding,
Sathish Nadarajan.













Leave a comment