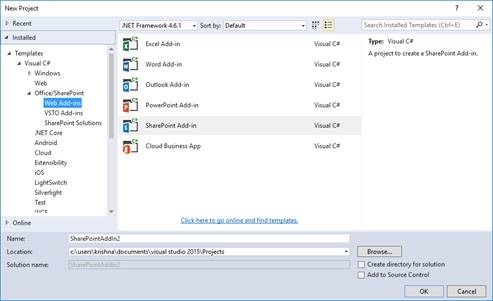
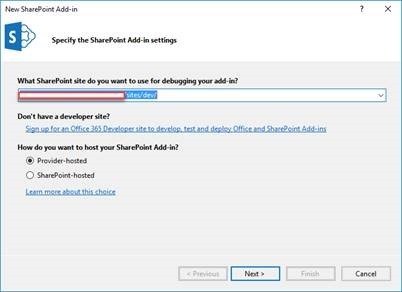
In this blog post lets see how to bind SharePoint List items to a MVC web grid in a Provider Hosted App.To create a provided hosted app, we need a client id and secret. Lets start with creating the client id and key.
Open the site
https://sharepointsites/_layouts/15/appregnew.aspx
Stored the ID and key to add the information in the visual studio project.
Open the appmanifest.xml in any text editor and update the Id.
<AppPrincipal>
<RemoteWebApplication ClientId="f1593283-77ac-4f62-bef4-0bd793f7d612" />
</AppPrincipal>
Update the ID and key in the web.config (web project).
<add key="ClientId" value="f1593283-77ac-4f62-bef4-xxxxxxx" />
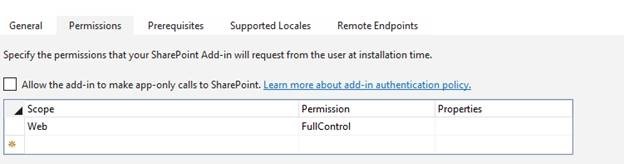
<add key="ClientSecret" value="slnWBFfe4jUBxl+rkyppCmxxxxxxx=" />Provide the permission for the app.
Employee.cs
public class Employee
{
public string Title { get; set; }
public string FirstName { get; set; }
public int Id { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
}
HomeController.cs
public ActionResult Index()
{
gen.List<Employee> lstEmployees = null;
var spContext = SharePointContextProvider.Current.GetSharePointContext(HttpContext);
using (var clientContext = spContext.CreateUserClientContextForSPHost())
{
if (clientContext != null)
{
List listEmployee = clientContext.Web.Lists.GetByTitle("Employees");
var items = listEmployee.GetItems(new CamlQuery());
clientContext.Load(items, item => item.Include(itm => itm.Id, itm => itm["Title"], itm => itm["FirstName"], itm => itm["LastName"], itm => itm["Email"]));
clientContext.ExecuteQuery();
lstEmployees = items.Select(item => new Employee() {Id=item.Id, Title = item["Title"].ToString(),
FirstName=item["FirstName"].ToString(), LastName=item["LastName"].ToString(),Email=item["Email"].ToString()}).ToList();
}
}
return View(lstEmployees);
}Index.cshtml
@model IEnumerable<MVCAPP.WebGridViewWeb.Controllers.Employee>
@{
ViewBag.Title = "grid";
WebGrid grid = new WebGrid(Model, rowsPerPage: 5,ajaxUpdateContainerId: "gridContent");
}
<div id="gridContent" style="font-family: Arial; padding: 20px;">
@grid.GetHtml(tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
columns: grid.Columns(
grid.Column(columnName: "Id", header: "View", format:@<text>@item.GetSelectLink("View")</text>),
grid.Column(columnName: "Title", header: "Title"),
grid.Column(columnName: "FirstName", header: "FirstName"),
grid.Column(columnName: "LastName", header: "LastName"),
grid.Column(columnName: "Email", header: "Email")
))
<h2>Selected Item</h2>
@if (grid.HasSelection)
{
var emp = (MVCAPP.WebGridViewWeb.Controllers.Employee)grid.Rows[grid.SelectedIndex].Value;
<p><b>First Name:</b> @emp.FirstName</p>
<p><b>Last Name:</b> @emp.LastName</p>
<p><b>Email:</b> @emp.Email</p>
}
</div>
<style type="text/css">
.webgrid-table {
font-family: Arial,Helvetica,sans-serif;font-size: 14px;font-weight: normal; width: 650px;display: table;
border-collapse: collapse; border: solid 1px #C5C5C5; background-color: white;
}
.webgrid-table td, th { border: 1px solid #C5C5C5;padding: 3px 7px 2px; }
.webgrid-header, .webgrid-header a { background-color: #0094ff; color: #ffffff; text-align: left; text-decoration: none; }
.webgrid-row-style { padding: 3px 7px 2px; }
.webgrid-alternating-row {background-color: azure;padding: 3px 7px 2px; }
</style>





Leave a comment