As we all know, the GET link feature is available in SharePoint Online for quite some time and now with the new look and feel Microsoft has made it’s visibility increased.
Get link in the classic view:
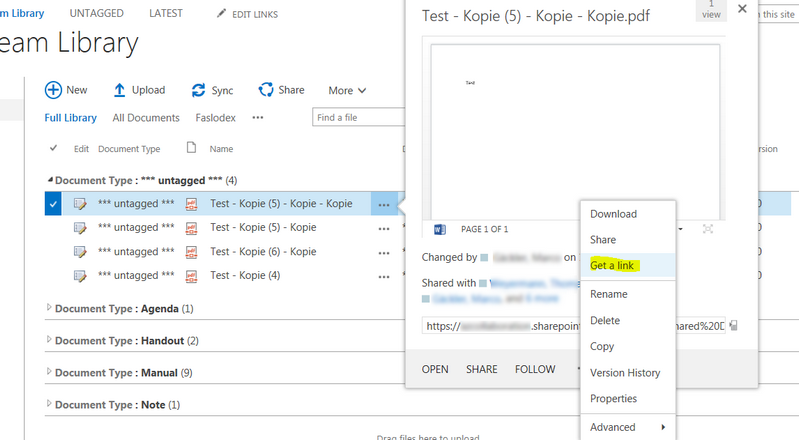
Get link in new look and feel:
In both the case the functionality remains the same, just the availability of the link differs.
In general we should be seeing 5 different options:
Links for internal sharing:
o Edit link – account required People in your organization can edit, copy, or download the document.
o View link – account required People in your organization can view, copy, or download the document.
o Restricted Link-Only specific people can open the link.
Guest links:
o Edit link – no sign-in required People outside your organization can edit, copy, and download the document.
o View link – no sign-in required People outside your organization can view, copy, and download the document
Note: If guest access is disabled, you’ll see only account required options.
For more details please refer
In some cases we will not be seeing the EDIT link under GET LINK and initially it might look weird but looks like it’s by design and here are my findings on the same;
Analysis
I found that any document library that has “Required documents to check out before they can be edited” checked under versioning settings shall not have edit links by default. This is a by design behavior.



Leave a comment