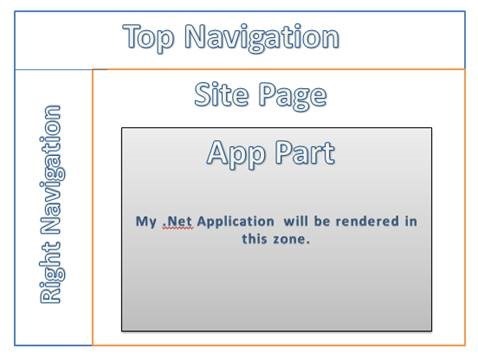
In the previous articles, we saw how to create a Provider Hosted App and launching the App from our SharePoint Site. Let us see, how to create an App Part and display our App inside the App Part. With our same old image, let me recollect the Apps once again.
In the above image, we have a zone call App Part. The App Part Zone is nothing but the Web Part Zone. Before start creating the AppPart, let us have a brief introduction about AppPart.
App Part:
It is similar to WebPart, but inside that, you will not be finding any ascx files or any of the custom layouts pages to achieve the functionality. It can be described as a container to hold the Apps and can be rendered on the SharePoint SitePages as well as Application Pages. The creation will be somewhat similar to the WebPart Creation.
Steps to an App Part:
1. Open the Visual Studio 2012 as Administrator
2. Click New Project.
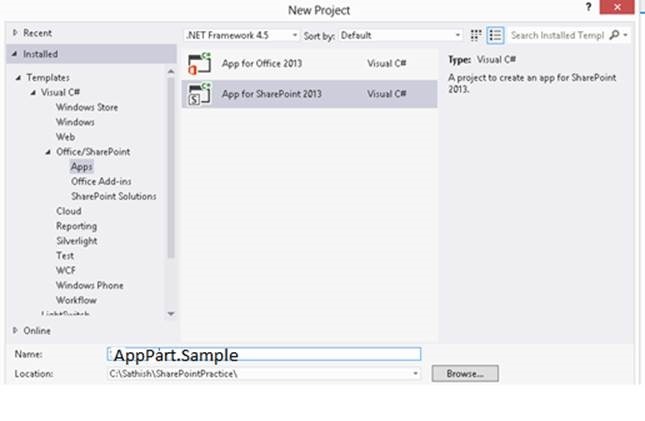
3. Select the Template App for SharePoint 2013.
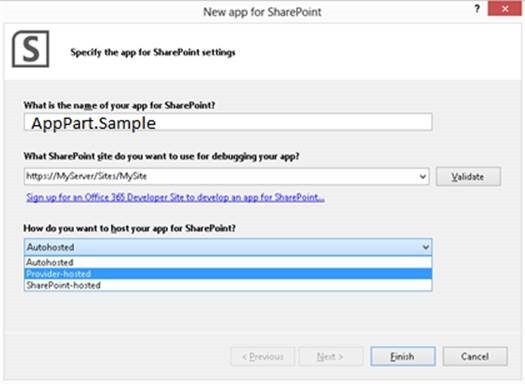
4. On the Creation of the Solution, Visual Studio will ask for the Site Collection against which we are going to deploy our app. And on the same screen, we need to choose the type of hosting which we are planning. In our case, it is going to be Provider Hosted Application.
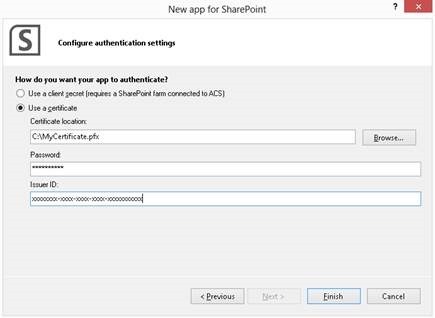
5. On the selection of Provider Hosted, Click Next. The below screen will be asking the Certificate.
6. On the previous articles(https://www.sharepointpals.com/post/Converting-a-Basic-Provider-Hosted-Application-into-Claims-Aware-Provider-Hosted-Application-in-SharePoint-2013, https://www.sharepointpals.com/post/Step-by-Step-approach-to-create-a-Provider-Hosted-Application-in-SharePoint-2013. ) we had discussed about the creation of ProviderHosted Application. Hence, I am moving on to the next topic. i.e., directly to the creation of the App Part. It is assumed that, we created our provider Hosted Application successfully.
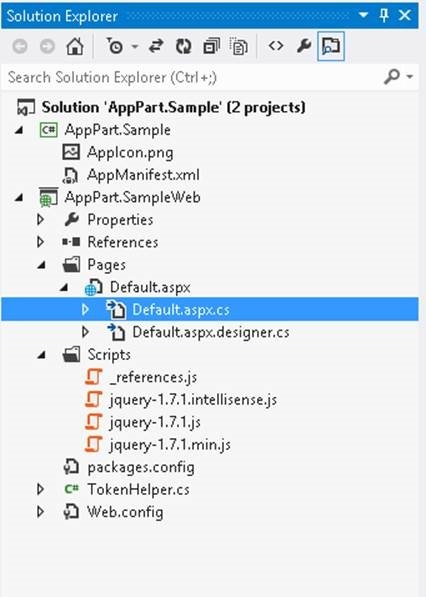
7. Now, the Solution has been created. The basic solution is as follows.
8. Our solution will comprise of 2 projects.
a. App Project
b. AppWeb Project
9. App Project – This is going to be deployed on the SharePoint.
10. AppWeb Project – This is going to be the .Net Web Application. This application can be hosted on any IIS.
11. Now go to the Default.aspx.cs and comment the default lines created by Visual Studio. These lines are meant to get the client context and accessing the SharePoint objects from our Application. Regarding this, I am planning to write a series of article on this. As of now, let us comment the client context related stuff. Let us assume that our application will not require any context from the SharePoint.
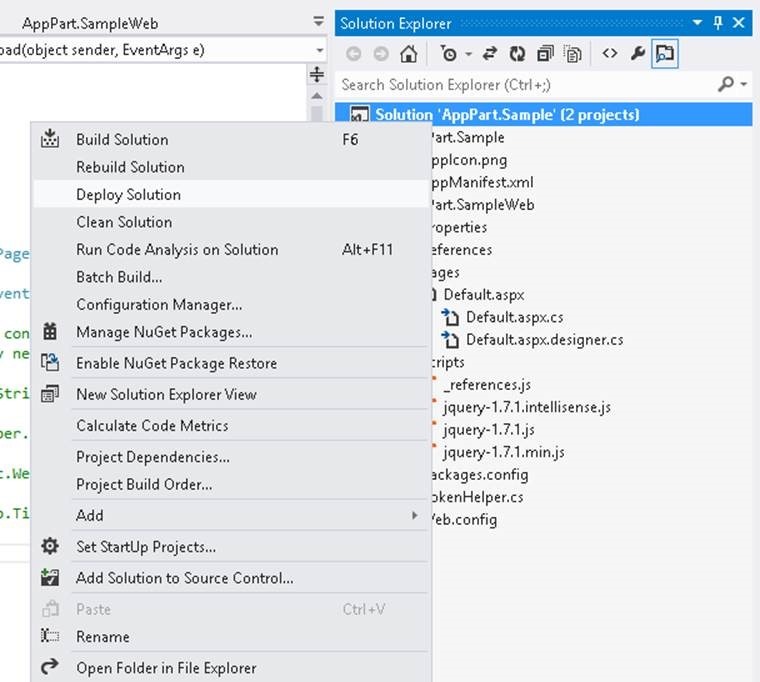
12. Now do a Deployment of our solution on the SharePoint Farm.
13. From visual studio, right click the solution and select DeploySolution.
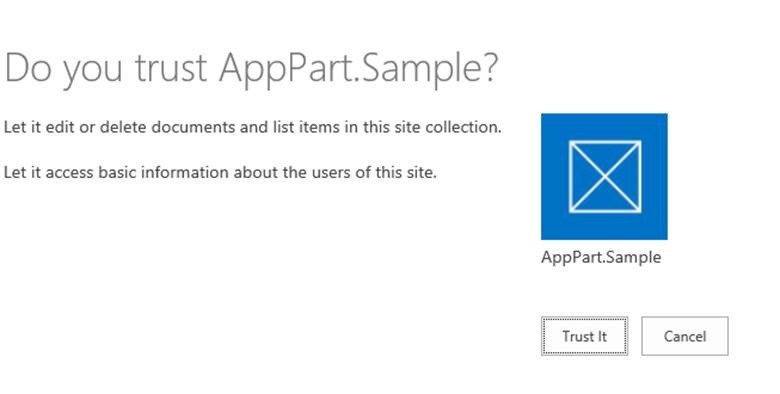
14. Trust our App.
15. Once after the deployment, we will be able to see our App on the Site Content as well as the Recent on the left navigation.
16. On the click of the App, our .Net App will be launched on the context of SharePoint. Till then, it will be a recap of our previous articles.
17. Now, the actual requirement comes. On the SharePoint, Container Page, I need to render my App. For that, I need to create an App Part and pass the URL of of App as parameter to the App Part. Let us, how to do that.
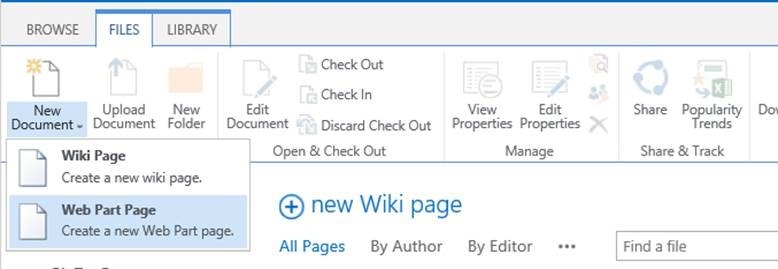
18. The first, step, we are planning to create a site page. For that, click “Site Contents”.
19. Click on the “Site Pages”.
20. On Site pages, screen, click on the files.
21. Click on the “new Web Part Page”
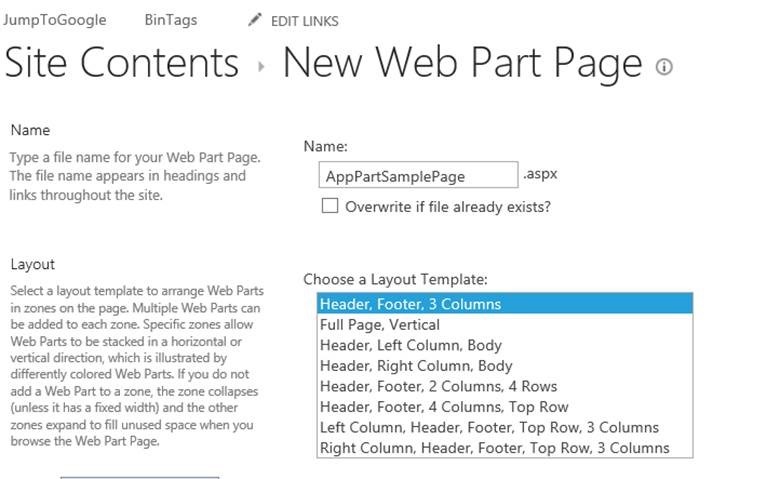
22. Give a name for our Container Page.
23. Now, the page will get created. We are planning to place our App Part on the page.
24. Our page will look like this.
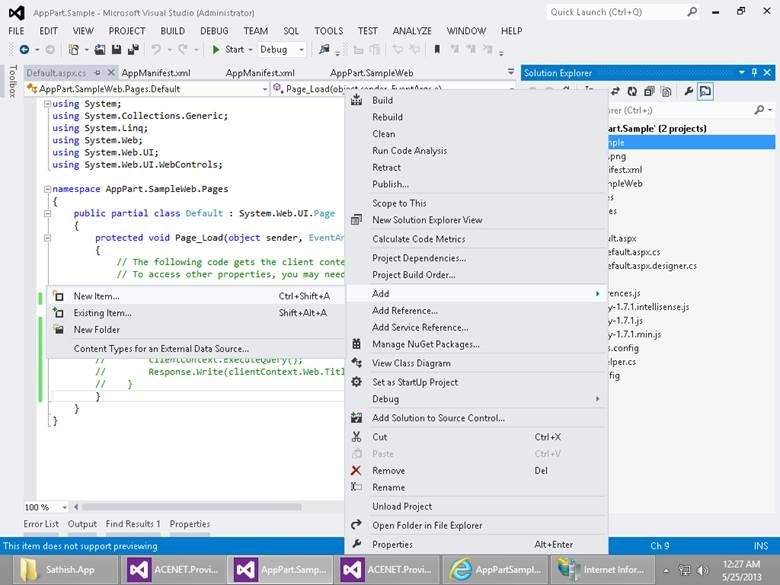
25. Now, coming back to the Visual Studio to Create our App Part.
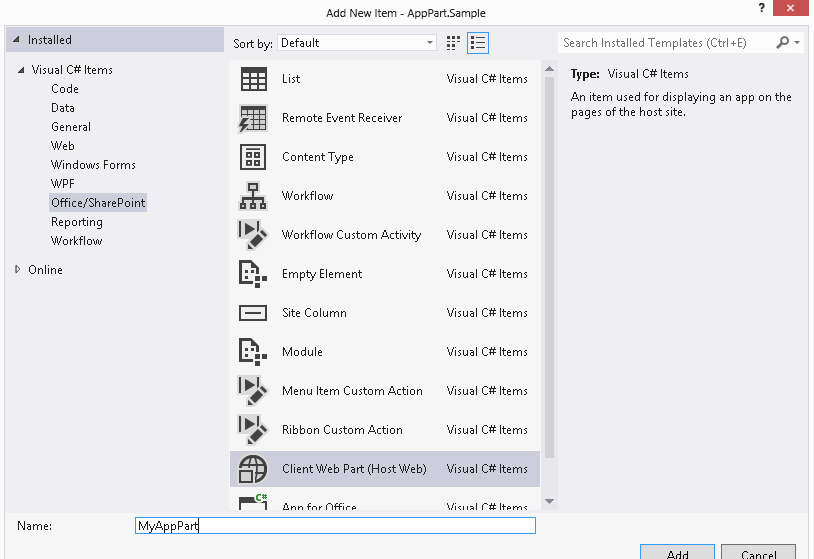
26. Right click on the App Project and Select Add new Item.
27. Select the Client Web Part Item and give a name for that.
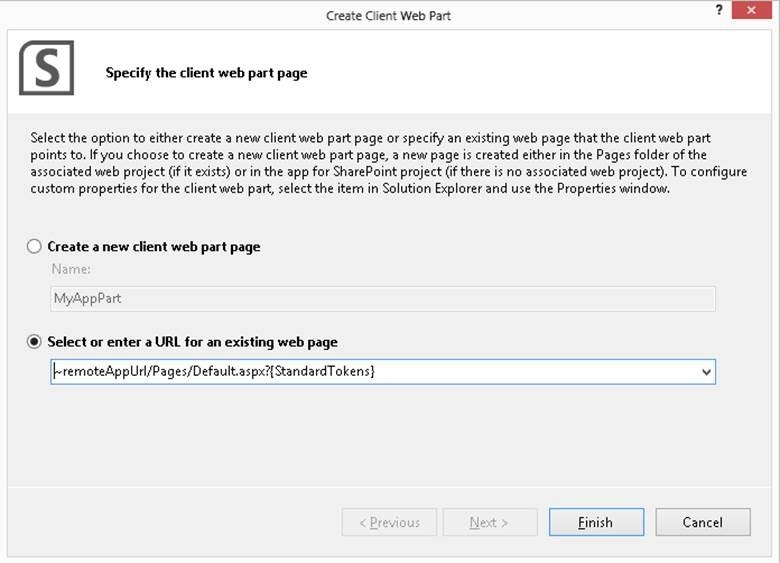
28. On the web part page, select the Existing page.
29. Select Finish.
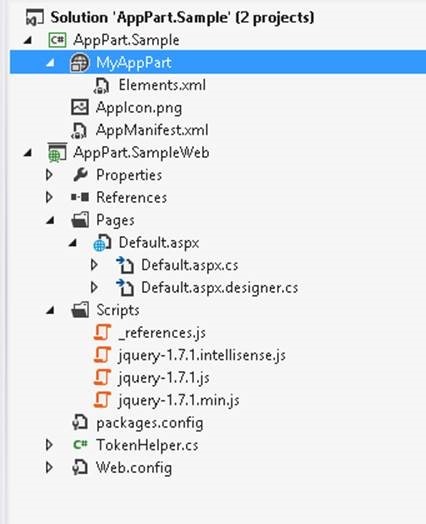
30. New App Part will get created as shown below.
31. The App Part Comprises of an Elements.xml file.
32. The xml file will contains the following elements.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ClientWebPart Name="MyAppPart" Title="MyAppPart Title" Description="MyAppPart Description" DefaultWidth="300" DefaultHeight="200"> <!-- Content element identifies the location of the page that will render inside the client web part Properties are referenced on the query string using the pattern _propertyName_ Example: Src="~appWebUrl/Pages/ClientWebPart1.aspx?Property1=_property1_" --> <Content Type="html" Src="~remoteAppUrl/Pages/Default.aspx?{StandardTokens}" /> <!-- Define properties in the Properties element. Remember to put Property Name on the Src attribute of the Content element above. --> <Properties> </Properties> </ClientWebPart> </Elements>33. On the Elements.xml, we need to change the Src Element to the landing page of our App.
34. Hence the Content Tag will looks like
<Content Type="html" Src="https://win8x64.dc07.loc/AppPart.SampleWeb/Pages/Default.aspx?{StandardTokens}" />35. The {StandardTokens} Query string will be replaced by the required parameters from the SharePoint to Provider Hosted Application. It is mandatory to have the StandardTokens, by that only we will be able to communicate with to the SharePoint from our .Net Application.
36. We will discuss about the StandardTokens, elaborately later on this article. Now, let us build and deploy the solution once again. ON the successful installation of the solution, our App Part will get listed on the App Part Gallery, similar to that of the Web Part.
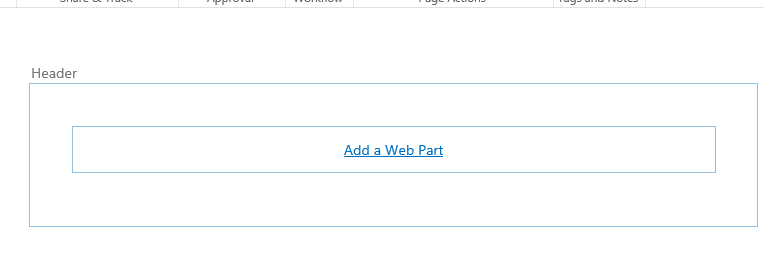
37. Let us go back to our SharePoint Site page and edit the page.
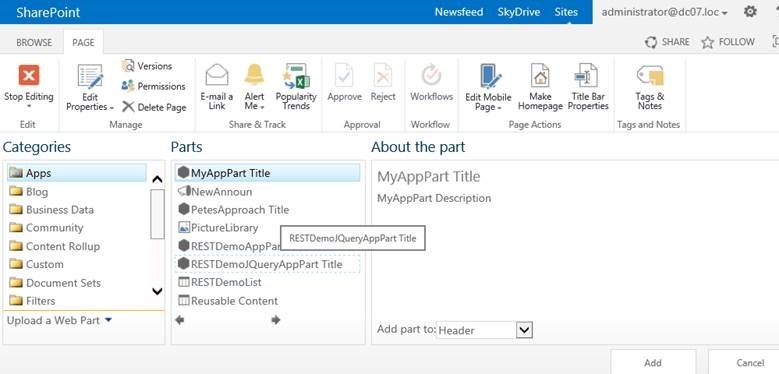
38. Click on the “Add Web Part”.
39. On the “App” tab, our new App part will get created.
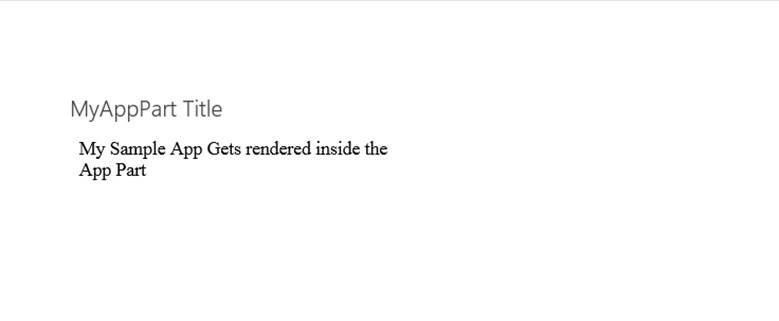
40. After, Add, our App will get rendered inside the App Part.
Now coming back to the importance of StandardTokens Query String,
StandardTokens, will be replaced by the following QueryString attributes by SharePoint on the runtime.
SPHostUrl=https%3a%2f%2fc4968397007.dc07.loc%3a9470%2fsites2fMySite&
SPHostTitle=MySite&
SPAppWebUrl=%22%22&SPLanguage=en-S&
SPClientTag=0&
SPProductNumber=15.0.4420.1017&
SenderId=5A4787620
This SPHostUrl, will be used to take the clientContext of the SharePoint from our .Net Applications. That we will look into the next article.
Thus, we created our Provider Hosted Application and Created the App Part to load the App.























Leave a comment