The much awaited multi WebPart Tab Pages WebPart for SharePoint 2013 is released. Download this WebPart and add it to your SharePoint page to combine multiple Web parts to behave like Tab Pages.
This WebPart accepts WebPart titles as input parameter and convert those Web Parts to Tab Pages. This gives you the flexibility of selecting desired Web parts to convert it into tab pages rather than converting all Web parts in that zone to Tab pages.
Deployment
Download this WebPart from the bottom of the post and deploy it in your SharePoint Environment. This WebPart can be deployed as a Sand Boxed solution (uploading it to solutions gallery) or as a Farm Solution (deployment via PowerShell or STSADM). After deploying the solution, ensure that the site collection feature named “SFS Multi WebPart Tab Pages” is activated. If it’s not activated by default, activate the feature “SFS Multi WebPart Tab Pages”. Create a “WebPart Page” and add all the Web parts that you wish to convert as Tab Pages to a WebPart zone. Finally add this SharePoint Frontier Multi WebPart Tab Pages WebPart (available under the group “SharePoint Frontier” with the name “SFS Multi WebPart TabPages”) to that zone .
Configuration
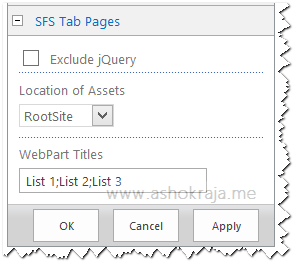
Edit the SFS Multi WebPart TabPages WebPart and navigate to “SFS Tab Pages” category to configure the parameters.
If jQuery is already referred in your page, you can select “Exclude jQuery” option, so that jQuery won’t be loaded as a part of this WebPart. “SFS Multi WebPart Tab Pages” feature provisions scripts and CSS to the “Style Library” doc lib of root site. For some reason if you would like to move those contents to a sub site, you can choose the option “CurrentSite”. But before that, ensure that the folder “SFS.MultiTabs” is placed along with its content in Style Library of the sub site.
WebPart Titles property accepts titles of WebParts as semicolon separated values that needs to be converted into tab pages. Ensure that no extra spaces are included before or after semicolons.
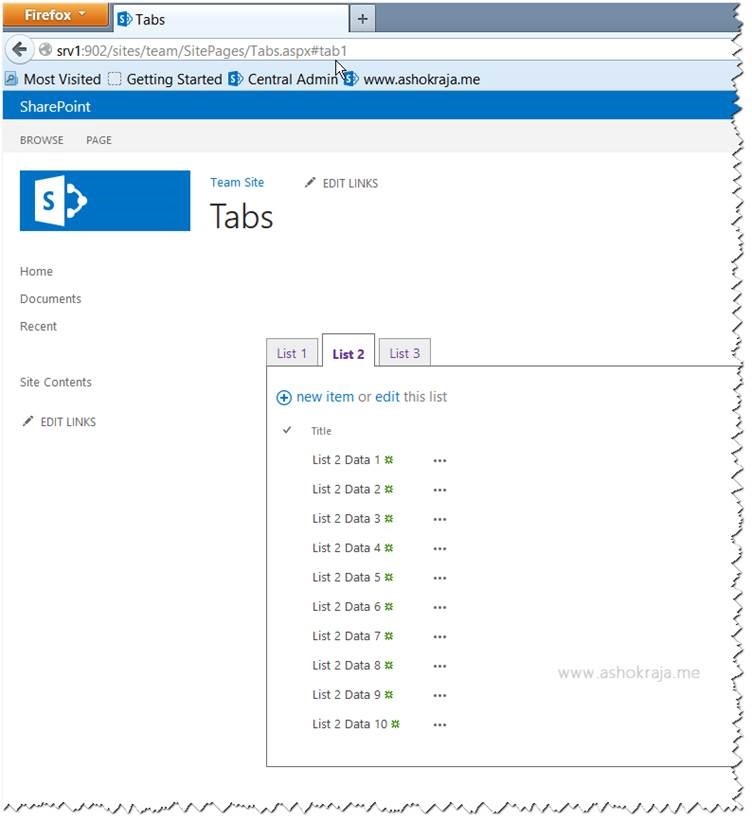
After providing the WebPart titles, click OK to save the changes and then publish the page. This would convert the Web Parts into Tab Pages as shown below. For this demo I have created 3 lists named as “List 1”, “List 2” and “List 3” and have added List View WebPart of all the three Web parts to a WebPart page named Tabs.aspx
Points to Note
1. This WebPart requires a WebPart Page to work properly. Wiki pages are not recommended.
2. Ensure that you have not set the WebPart title to hidden if that WebPart has to be a part of the Tab Pages.
3. To set a particular tab as a default tab during the page load, append #tab and index of Tab to the URL . The tab index starts from 0. (Eg. Site/sitepages/Tabs.aspx#tab2 )
4. This WebPart makes use of jQuery and jQuery Tabs Plugin



Leave a comment