In this section, let us see, how to implement the Cross Site Publishing in a Plain Vennila Farm step by step. Assuming that in my farm, I don’t have any other web application apart from the Central Admin and the Search Service Application is configured.
Site Structure
To implement CSP, I am taking the structure as below table. This can vary based on different business requirement. I am using the below straight forward structure for the easy understanding of the readers.
| Title | WebApplication | SiteCollection | Purpose |
| Publishing | http://c4968397007:1000/ | http://c4968397007:1000/sites/Publishing – Publishing Site Template | Public facing site where all the users will be having read permission |
| Authoring | http://c4968397007:2000/ | http://c4968397007:2000/sites/Authoring – Product Catalog Site Template | Authoring Site, where the authors will be writing their content. |
| Content Type Hub | http://c4968397007:3000/ | http://c4968397007:3000/sites/CTHUB – Product Catalog Site Template | Content Type Hub Site, from which the Content Types will be reused by all other Site Collections. |
As I said earlier, I took a plain vennila environment. Hence, there will not be any web Applications, site collections etc.,
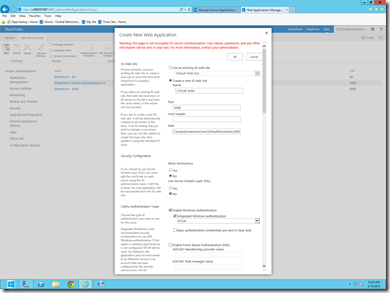
Create Web Applications/Site Collections.
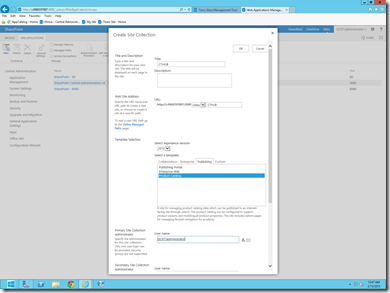
From the Central Administration Site, Create New Web Application screen, I am creating three web applications and the corresponding site collections.
a. http://c4968397007:1000/ – http://c4968397007:1000/sites/Publishing – Publishing
b. http://c4968397007:2000/ – http://c4968397007:2000/sites/Authoring – Product Catalog
c. http://c4968397007:3000/ – http://c4968397007:3000/sites/CTHUB – Product Catalog
Let us see about the Managed Metadata Service Applications in Part3
Happy Coding.
Sathish Nadarajan.



Leave a comment