Introduction
Cross site publishing for Page Library
Cross-site publishing feature is used to store and maintain content in one or more authoring site collections and display the content in one or more publishing site collections. Cross-site publishing will make life easy for you as it:
- Can be used across site collections, web applications, and even across farms.
- Separates content authoring from branding and rendering, meaning how you author content has nothing to do with how it is displayed to users.
- Allows you to mix pages and catalog content.
How does cross-site publishing work?
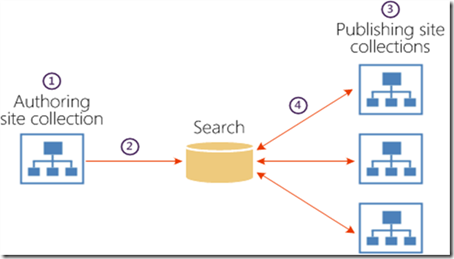
Cross-site publishing uses search technology to retrieve content. Here’s how it works in four simple steps:
- Create content in libraries and lists in a site collection where cross-site publishing is enabled. Enable these libraries and lists as catalogs.
- Crawl the content in your catalog-enabled libraries and lists. This will add the catalog content to the search index.
- Add one or more Search Web Parts to the site collections where you want to display your catalog content.
- When users view a page, the Search Web Parts issue queries to the search index. Query results are returned from the search index, and shown in the Search Web Parts.
Changing content in an authoring site collection will be reflected across all publishing site collections that are using that same content. The following mapping are supported in the cross site publishing
· Number of Authoring sites to number of publishing sites (N to N)
· One Authoring site to one Publishing site
· One Authoring site to number of publishing sites.
· Number of authoring sites to one publishing site.
Create a site collection “Author”
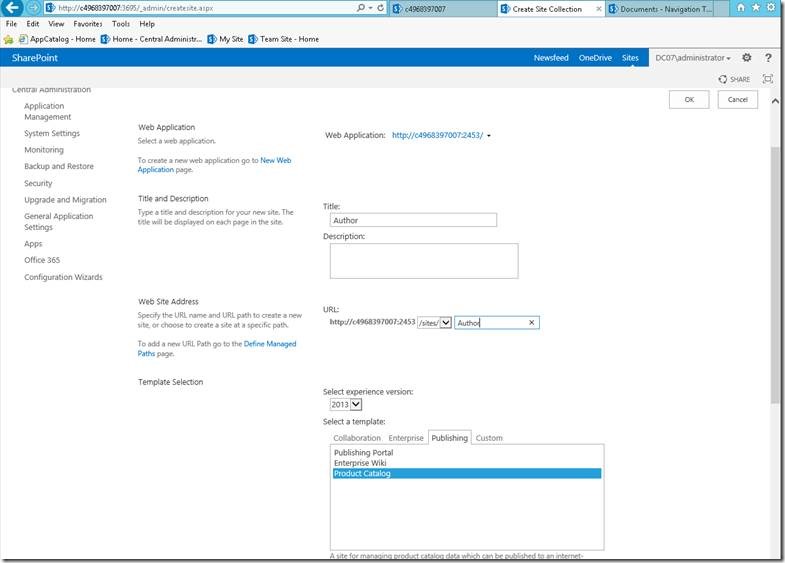
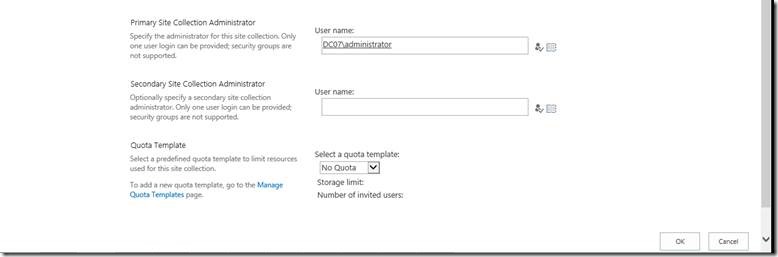
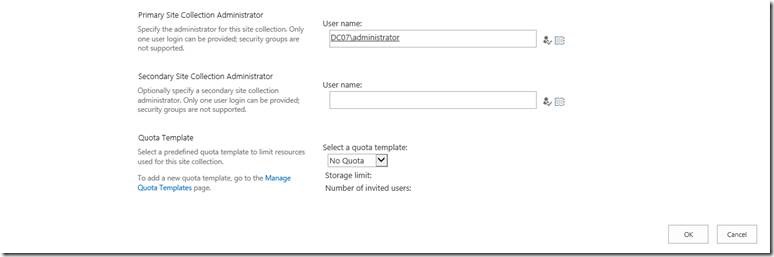
Step1: Create a site collection “Author” using Product Catalog in a web application
Create a site collection “PublishDoc”
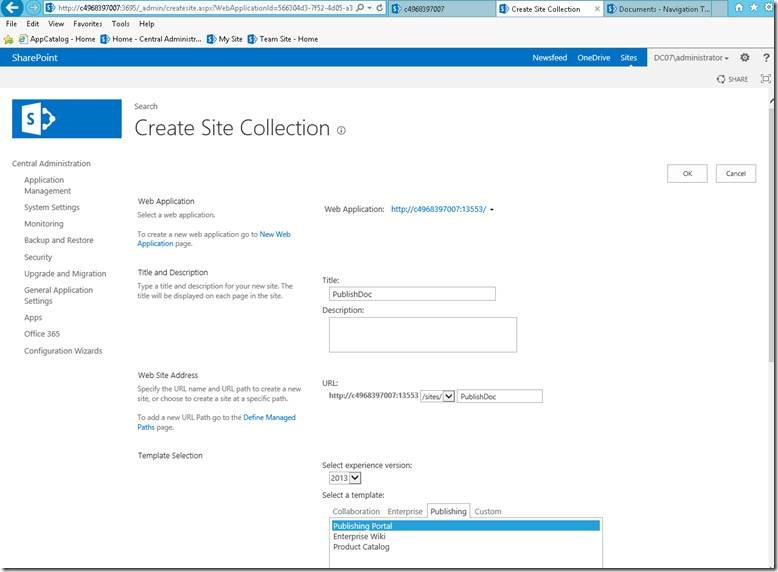
Step2: Create a site collection “PublishDoc” using Publishing Site in a web application which should be different from the web application in which the author site is created.
Central Administrator
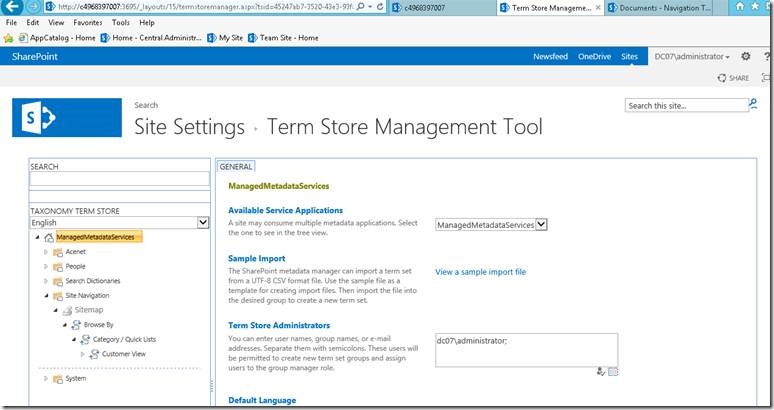
Step3: Go to Central Administrator and create a term hierarchy
Create Metadata Column
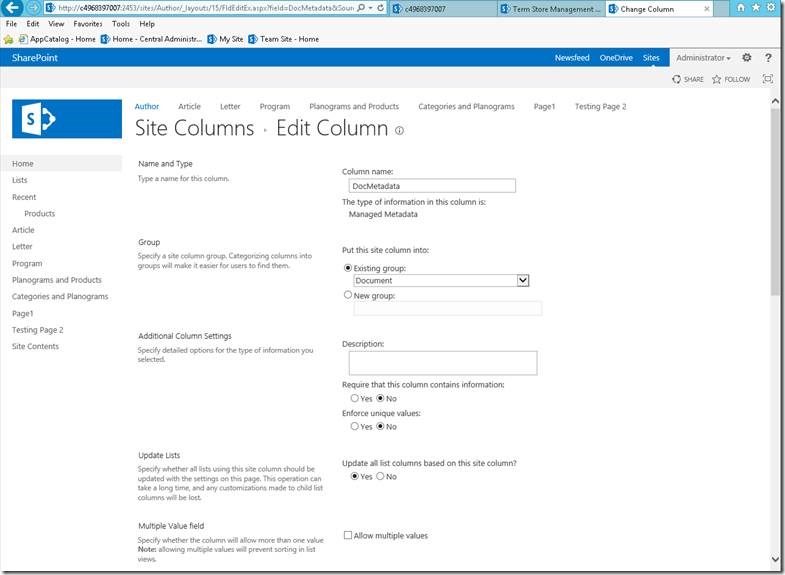
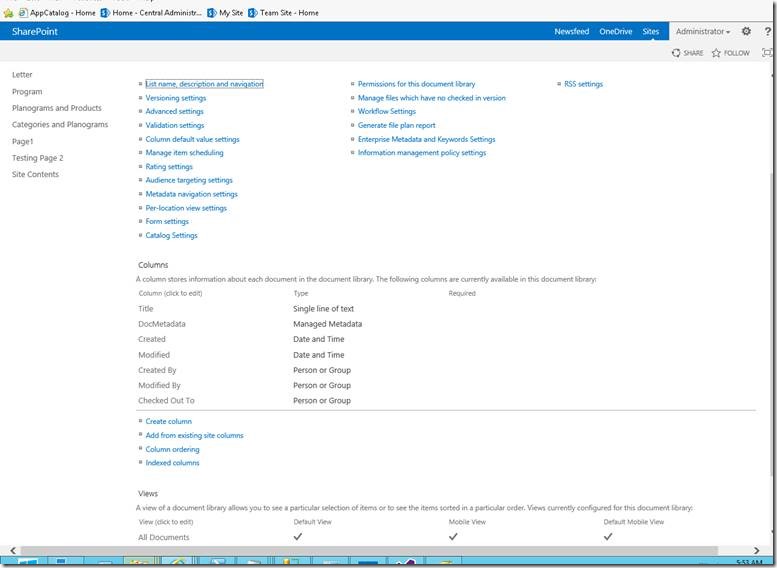
Step4: Go to site setting in the author site to create Metadata Column; “DocMetadata”
Attach Metadata column to the Document Library
Step5: Go to Document library in the authoring site and add metadata column to it.
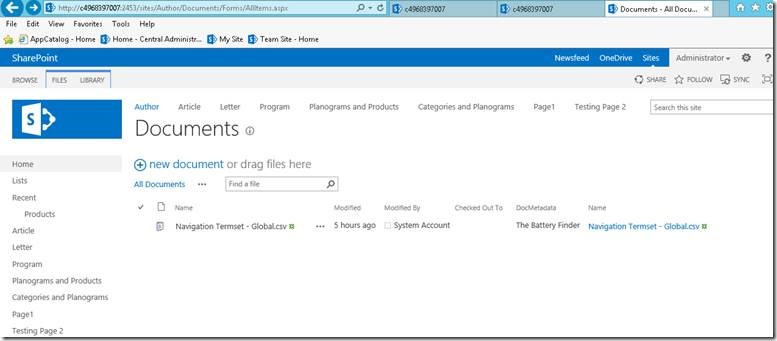
Add a document in the document library
Step6: Add a document in the document Library
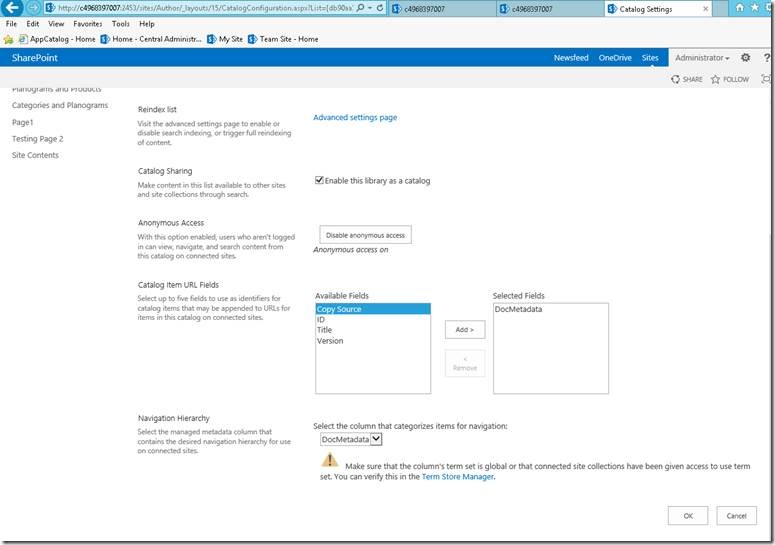
Enable Catalog
Step7: Enable the Document library as catalog.
Step8: Perform the Crawling Full
Step9: Go to site setting of the PublishDoc site and click Manage Catalog Connection. Click Connect to a Catalog
Step10: Click Connect against the catalog Name for which the connection to be done.
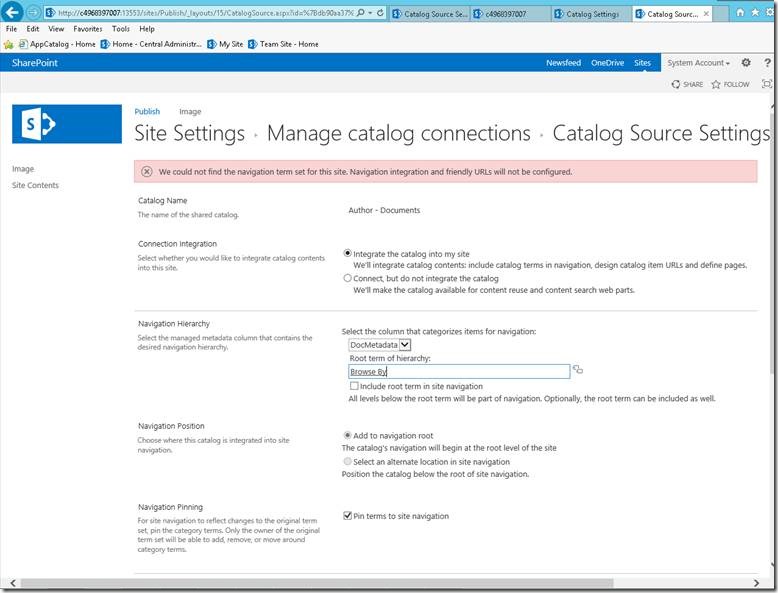
Step11: Select Termset “Browse by” in the Root term of hierarchy and click okay.
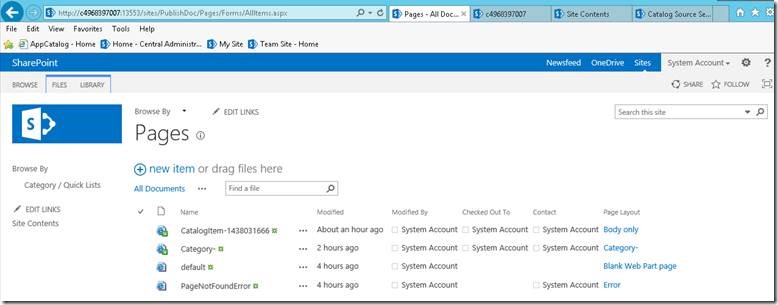
Category page and CategoryItem page got created once the connection is enabled by clicking ok.
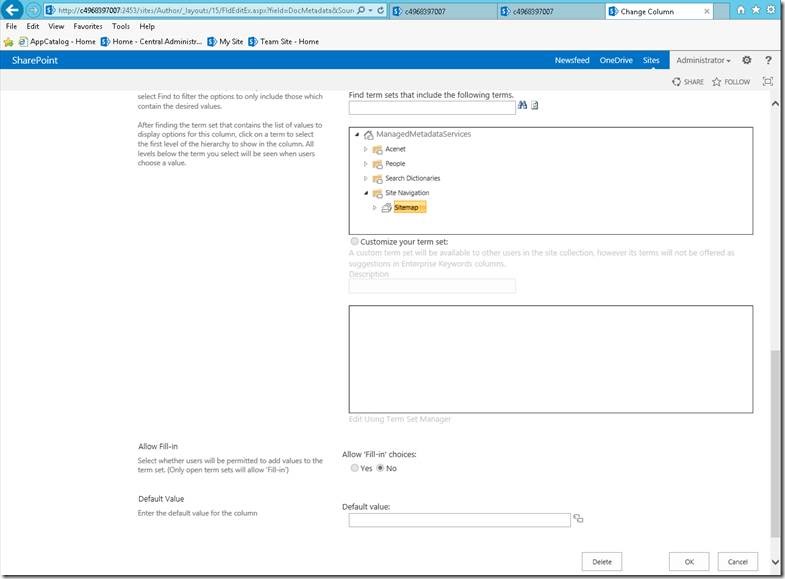
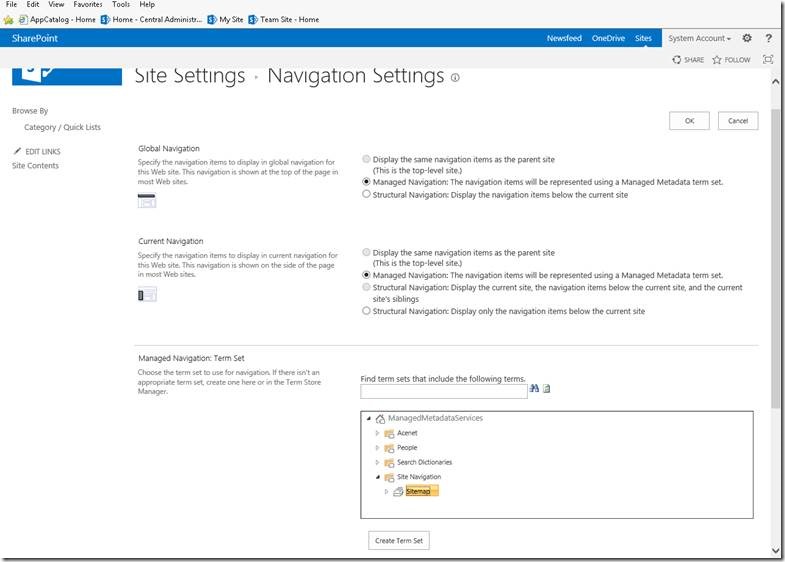
Step12: click on Navigation in the site setting in the publishing site. Change the setting as per the screen below and select Sitemap termset and then click ok.
Map Category & CategoryItem Pages
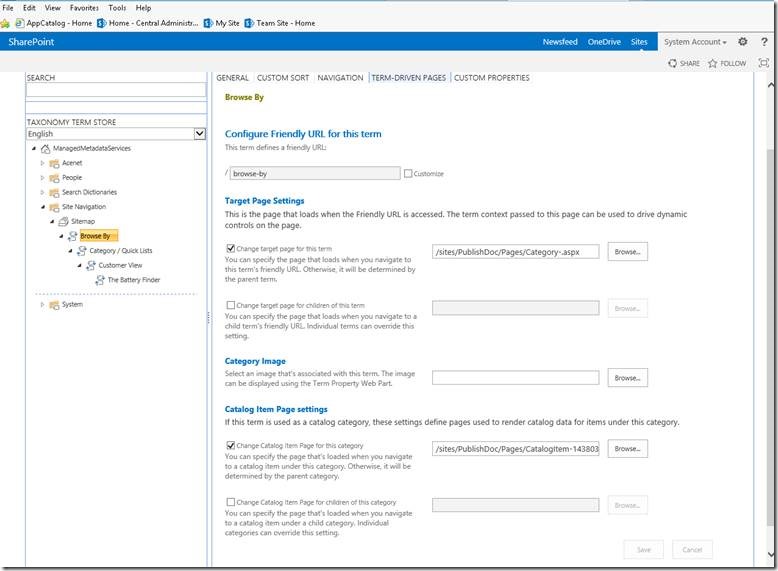
Step13: Click on Term Store Management link in the publishing site to map the Category page CategoryItem page to each term in the sitemap termset
Select the Category page and CategoryItem page for all the terms by click browse button in the Term Driven Pages tab and click save.
Note: In this example, ther term ‘Batter Finder” Mapped to Termset document in the document library using DocMetadata column. So I am navigation till the end of the termset in the publishing site and then edit the page to configure Category Page.
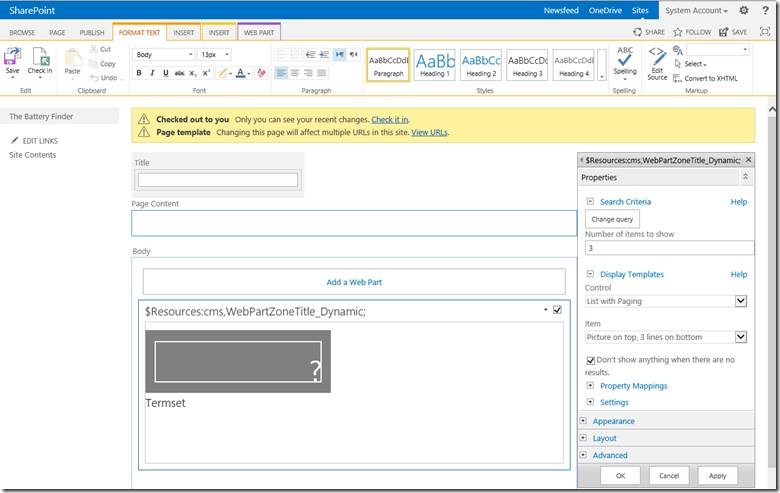
Edit Category Page & Configure Search Content Webpart
Step15:
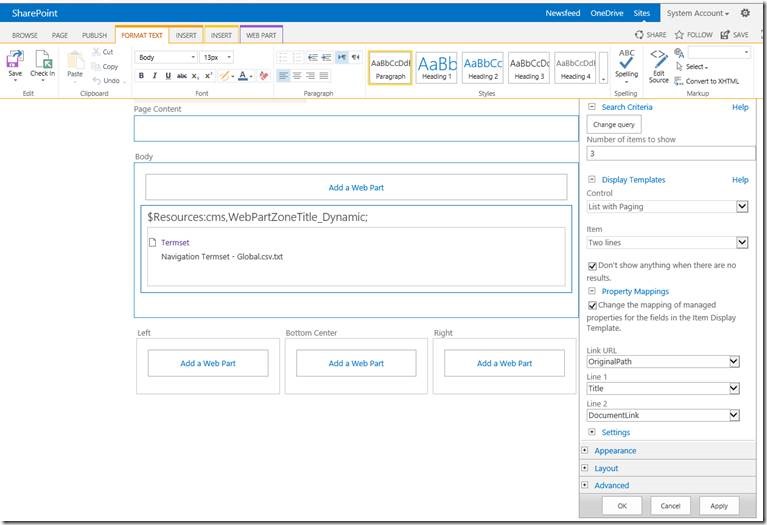
15.1 Choose two lines template in the Item Dropdown field under Display Template.
15.2 Expand Property Mappings and select checkbox of “Change the mapping of Managed”
15.3 Select Original Path, Title & DocumentLink in the respective field and click ok.
Note: To bring the exact document name, the Name column (Link with Filename: ”LinkwithFileNameNoMenu” (internal name)) must be mapped to managed properties and performed Crawling Full. The documentLink is managed properties in this example.
The output is






















Leave a comment