Sometimes, we may require some additional attributes to be added on the Active Directory, irrespective of the default fields given by Microsoft. For example, an attribute called Marital Status may not be there by default. But, if a new employee joins our organization, we may gather those information and we want that information needs to be present on the SharePoint portal as well. In that case, it is always better to keep those information on the Active Directory itself. Hence, whenever a synchronization happens, it will fetch the information from the Active Directory itself. This will reduce the time as well as a manual intervention.
Let us see a step by step approach for adding a custom attribute in to our Active Directory on Windows Server 2012.
The steps are as follows.
1. Mounting AD Schema
2. Creating Custom Attribute
3. Adding to User Class
4. Restarting Active Directory Domain Services
Mounting AD Schema
The first step would be, we need to mount the active directory schema. Then only, it will be visible on the MMC Console. In detail, let us go to the MMC.
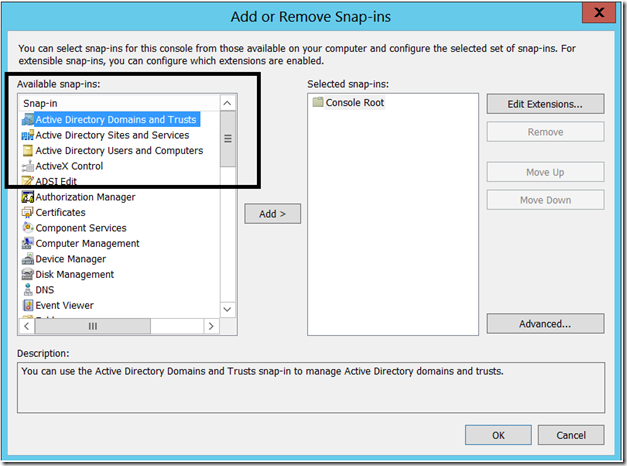
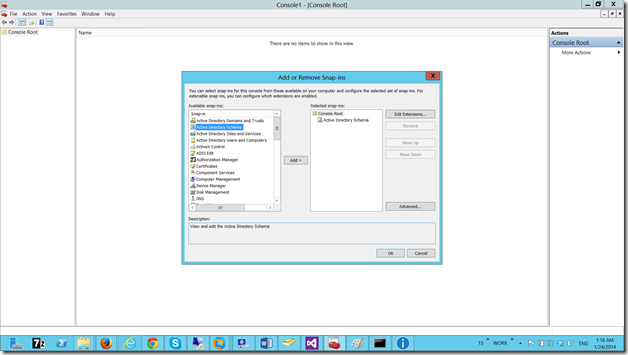
Go to File->Add/Remove Snapin
You cannot see anything like, Active Directory Schema by default. The screen would be something like,
Now, on that, we want the load the Active Directory Schema.
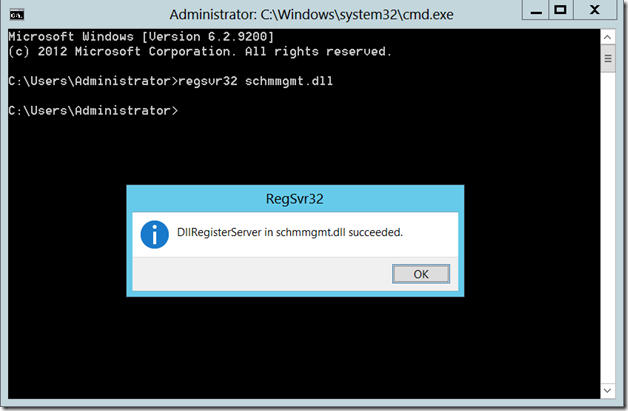
Hence, we need to execute the following command on the command prompt with Administrator privilege.
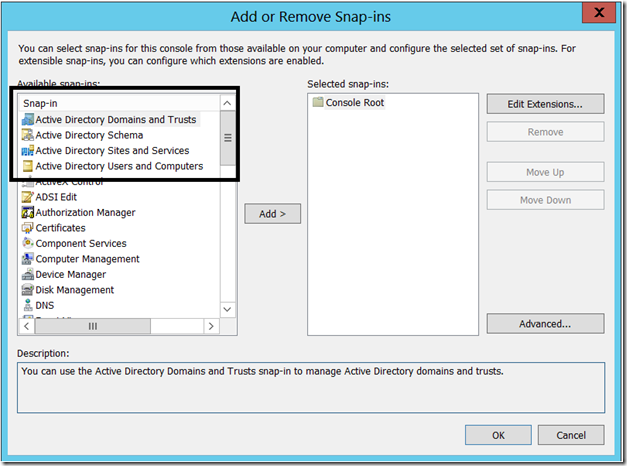
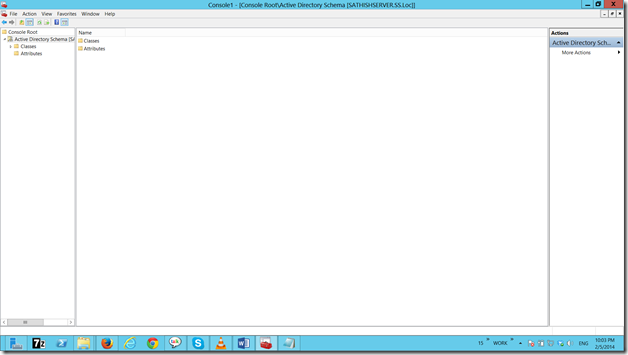
Once, this is succeeded, then go back to MMC and see, whether the Schema is listed or not.
Now, it got listed.
Creating Custom Attributes
Now, we loaded the Schema. Hence, we need to Add the Schema into the MMC.
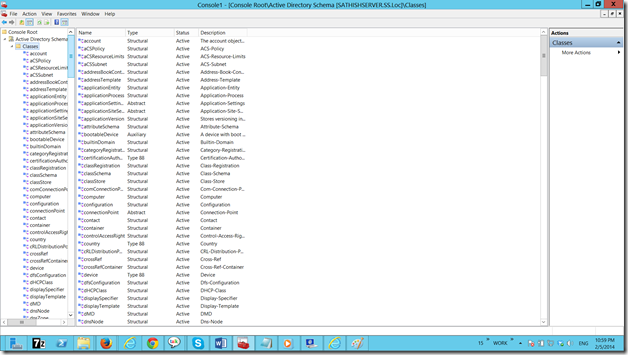
Once we add, the MMC console will be looking like this.
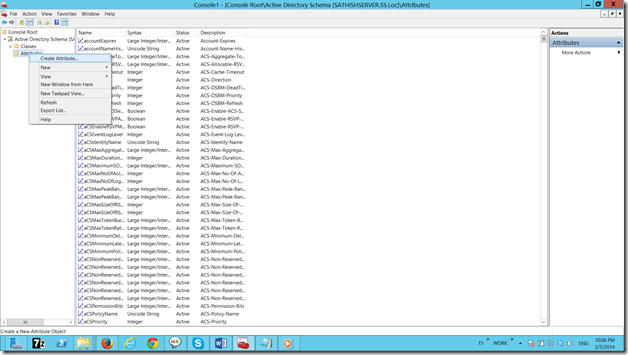
On that let us start adding the Attributes section.
Right click on Attribute node and select Create Attribute
Let me name it as MaritalStatus.
Read the warning and click continue.
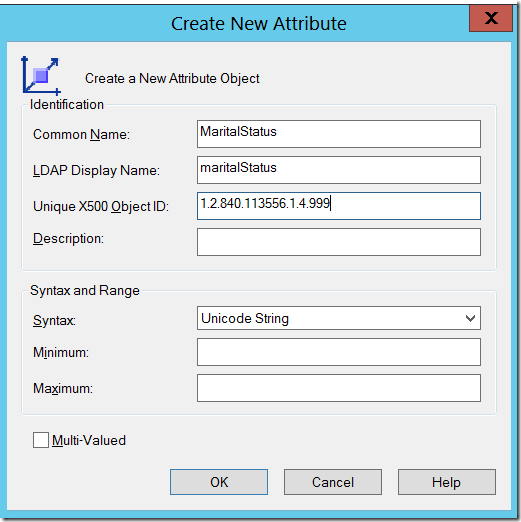
Enter the Common Name – i.e., the Attribute Name. I am giving as “MaritalStatus”.
LDAP Display Name will be generated automatically.
The Unique Identifier is nothing but you can take from the default attributes and modify the last portion alone. To make sure that you are giving a Unique one, copy the existing Unique ID from any other attribute and paste it here. The system will throw an error message.
By this, we can confirm that, we need to give a Unique OID.
We can select Multi-Valued also. It is based on our requirement.
If required, give the Description. Then click OK.
Now, the attributes has been added to the Schema.
Adding to User Class
Now, after adding the Schema, we need to add this schema to the Users Class. Then only, it will get reflected on the Active Directory, Users Attributes.
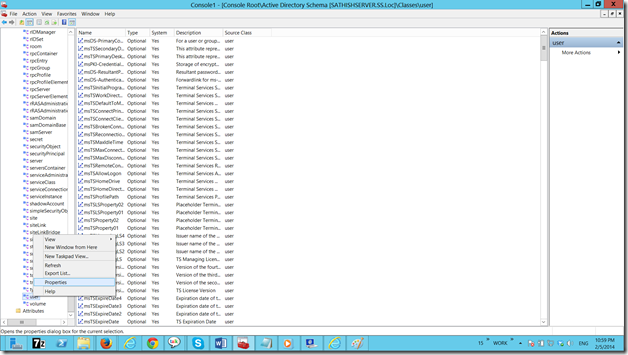
Open the Classes Node.
Select the User Class
Go to the Properties of the User Class.
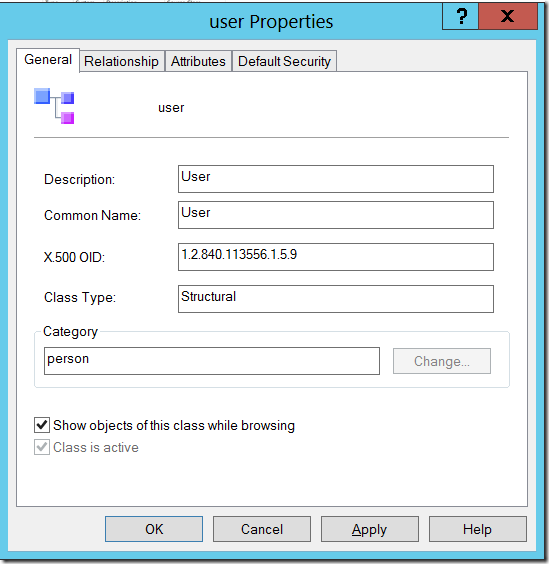
Properties popup will appear like this.
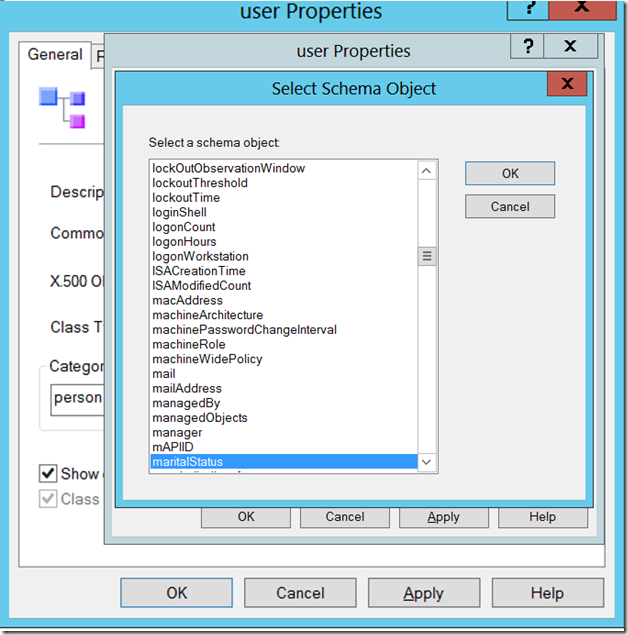
Go to the Attributes Tab and Click Add.
Select the Attribute which we added and click OK.
Apply and OK.
Now we added our Attribute to the Users Class.
Restarting Active Directory Domain Services
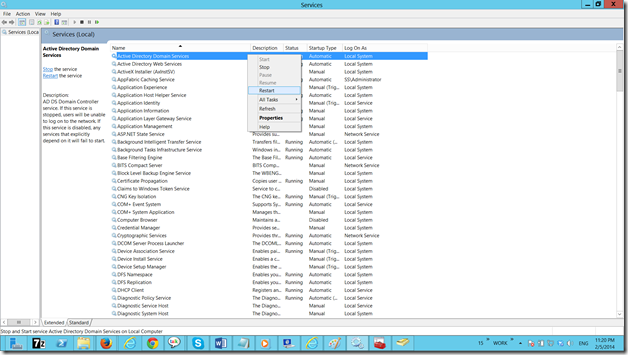
The last step is, we need to restart the Active Directory Domain Services.
For that, go to Services.msc -> Select the Service -> Restart the Service.
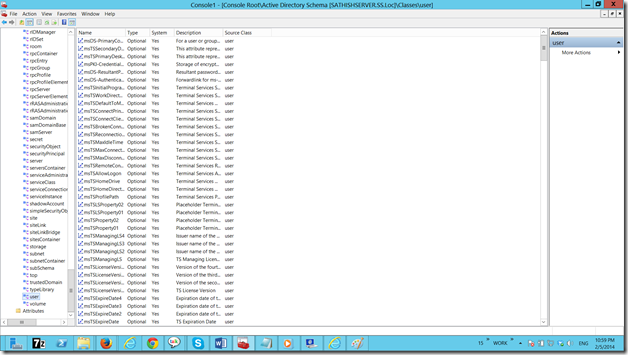
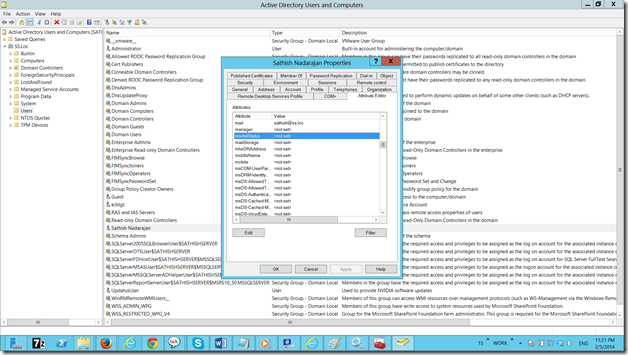
With this, we added our Custom Attribute to the Active Directory Users Attribute. If we go to the Active directory, Users, Attribute Editor, then we can see our Attribute is getting listed over there.
Let us see, how to use this Custom Attribute as a Claim to our SharePoint Site in future article.
Happy Coding.
Sathish Nadarajan.


















Leave a comment