This article shows how to create an online Office365 cloud based environment by the help of Napa Cloud. Microsoft latest online technology promised to work where ever you are.
Office 365 is Microsoft’s new Cloud based online environment provided to Office and SharePoint to enhance its stake in the emerging online market. Interestingly you don’t need any hardware compatibility (Ram) as well. Like Visual Studio, Napa Office 365 also has Intellisense, this can be invoked using the shortcut Ctrl + Spacebar. Office 365 does not require Visual studio, the coding can be in JQuery, Java Script, Knockout.js and Type Script from Microsoft. You can able to code your project in work place, home etc. via any browser. There is a possibility to share your project with your colleagues.
Use of 1 license per account in trial for 30 days. The product is named as Napa Cloud. Your user id will be registered in the format as username.company.onmicrosoft.com with your organization name and username.
The code resides in the Cloud server, whereas the address bar shows only _layout/15
Step 1:
Click the link and get registered http://msdn.microsoft.com/library/office/apps/fp179924(v=office.15)
Step 2:
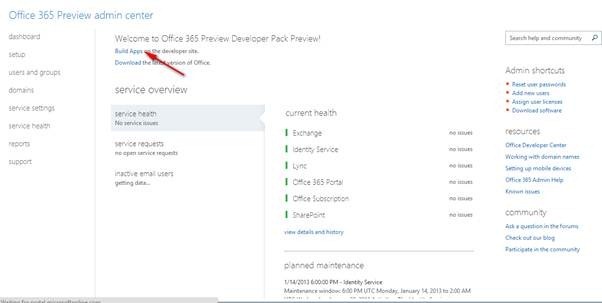
After creating a new account, its check all the health issues over your environment to be provisioned.
Click Build App to go the next.
Step 3:
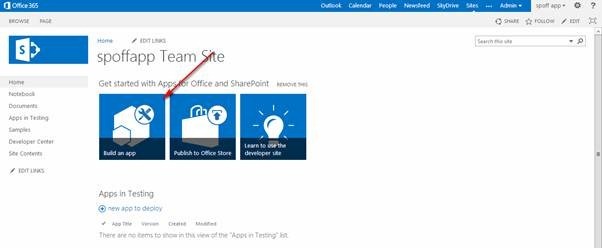
Click to precede for Build an app to create our workspace
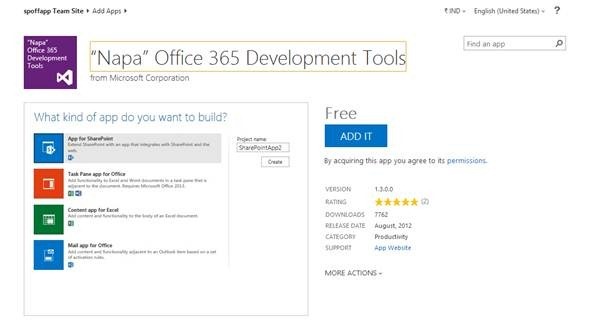
Step 4:
A message will pop. Add a language as English to go for next step.
Step 5:
Add the Napa App to install in your working environment
After Add your App, it will be taken to your Microsoft account (Live or Hotmail) page and login using live account and then continue.
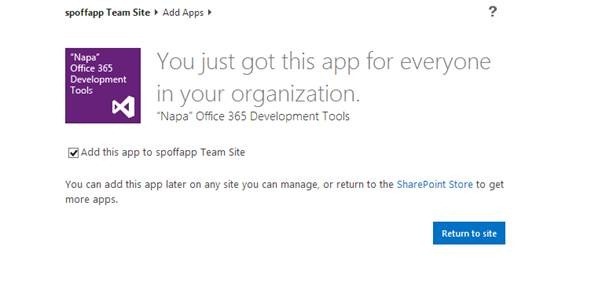
Step 6:
After this step Trust it to continue
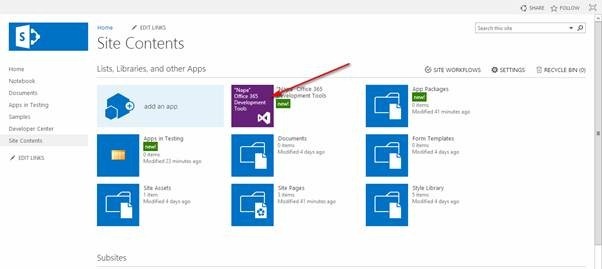
Step 7:
At last click the Napa Office to finish creating the working environment
Now you can use from your office, work and anywhere you feel.








Leave a comment