In this blog post we can see how to programmatically upload and retrieve images in SharePoint Picture Library. The uploaded file is read as stream and inserted into a picture library along with the additional attributes of the file.
Follow the below Steps to perform the upload and download functionality
Step 1
Create one picture library and named it “MySamplePictureLib“ in a SharePoint 2013
Step 2
Open the visual studio and create a new SharePoint Project and add a Visual web Part and name it as “PictureSamples “
Step 3
Click the VisualWebPart1 paste the below code inside the VisualWebPart1UserControl.ascx
<table style="width: 424px">
<tr>
<td>
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="Btnupload" runat="server" Text="Upload" OnClick="Btnupload_Click"
Width="90px" />
</td>
</tr>
<asp:GridView ID="GrdImage" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<img id="img" src='<%# Eval("URL") %>' alt="" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Imageurl">
<ItemTemplate>
<asp:Label ID="Lblurl" runat="server" Text='<%# Eval("URL") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</table>Step 4
Click VisualWebPart1UserControl.ascx.cs paste the below inside the partial Class
public class ImageCollection
{
public ImageCollection(string ImageUrl, string ImageName)
{
_URL = ImageUrl;
_Name = ImageName;
}
private string _Name;
private string _URL;
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public string URL
{
get { return _URL; }
set { _URL = value; }
}
}
protected void Page_Load(object sender, EventArgs e)
{
GridDatabind();
}
public void GridDatabind()
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite site = new Microsoft.SharePoint.SPSite(SPContext.Current.Site.Url))
{
using (SPWeb web = site.OpenWeb())
{
SPList LstPicture = web.Lists["MySamplePictureLib"];
List<ImageCollection> lsts = new List<ImageCollection>();
foreach (SPListItem item in LstPicture.Items)
{
string ImageUrl = Convert.ToString(item["Thumbnail URL"]);
string ImageName = Convert.ToString(item["Name"]);
lsts.Add(new ImageCollection(ImageUrl, ImageName));
}
GrdImage.DataSource = lsts;
GrdImage.DataBind();
}
}
});
}
protected void Btnupload_Click(object sender, EventArgs e)
{
using (SPSite site = new Microsoft.SharePoint.SPSite(SPContext.Current.Site.Url))
{
using (SPWeb web = site.OpenWeb())
{
web.AllowUnsafeUpdates = true;
Stream StreamImage = null;
if (FileUpload1.HasFile)
{
StreamImage = FileUpload1.PostedFile.InputStream;
}
SPList pics = web.Lists["MySamplePictureLib"];
pics.RootFolder.Files.Add(FileUpload1.FileName, StreamImage);
GridDatabind();
}
}
}Step 5
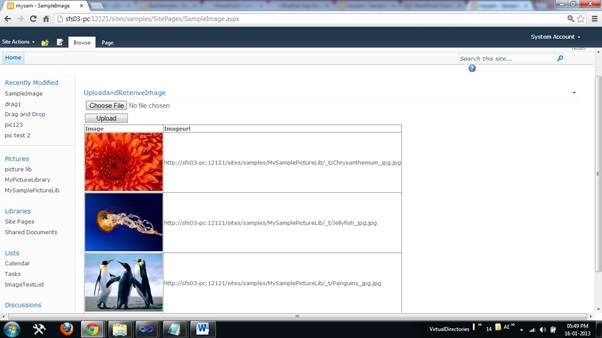
Deploy and run your project you will see the output like this


Leave a comment