In this article, let us see how to package and deploy the SPFx solution by step by step procedures.
- Navigate to Config folder on your SPFx web part Solution
- Click on write-manifests.json
- Update “cdnBasePath” in write-manifests.json
- Open Node.js in command prompt
- Navigate to your web part folder path in the command prompt
- Eg: C:\Users\Test
- Use the below command to bundle your webpart files
- gulp bundle –ship // generate assets (js, css, etc) for deployment to CDN
- Use the below command to package the solutions
- gulp package-solution –ship // package ready for shipment –ship is just temporary during dev preview
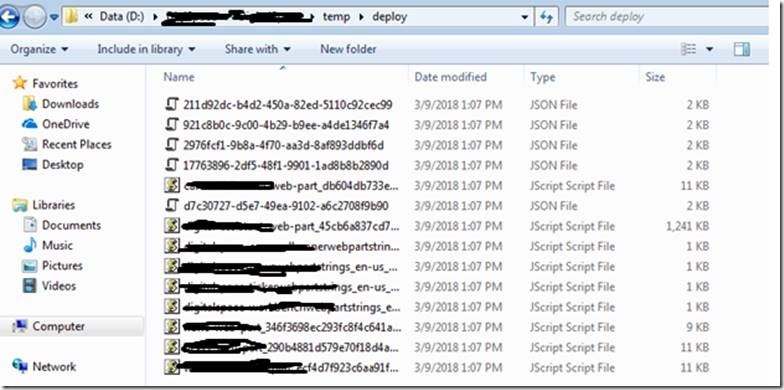
- Now navigate to the local folder path
· Upload files in /temp/deploy to CDN location (If CDN location not specified in the web part manifest file, it will refer from app catalog site assets library by default)
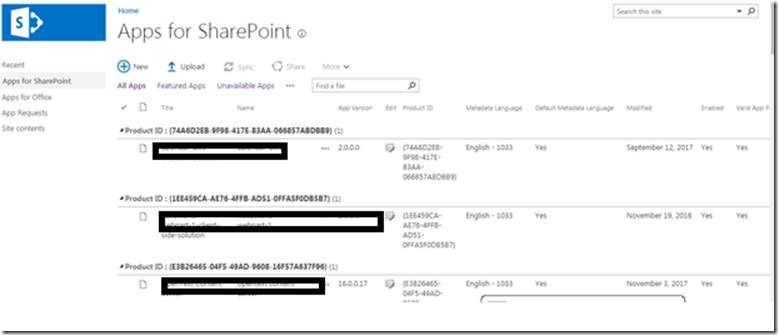
- Go to app catalog à Click on App for SharePoint
- Upload app package at /SharePoint/solution to app catalog (Refer Screenshot)
· Now go to any of your SharePoint site and add the app from site content.
- To test the App, create a blank page and add the app to the page.





Leave a comment