In my previous article – Update ‘My Site’ User Profile Picture of Any User Using SSOM In SharePoint, I covered updating User Profile Picture using Server Side Object Model and also I mentioned the limitations in that approach (If we want to update other user’s Profile picture, then the currently logged in user should be User Profile Service Application Administrator).
In this article, we are going to achieve the same functionality i.e., Update ‘My Site’ User Profile Picture of other users by any logged in user (doesn’t need to be User Profile Service Application Administrator). This can be done using Visual Studio Workflow. Two things are needed here, one is Picture Library and second thing is Visual Studio Sequential Workflow
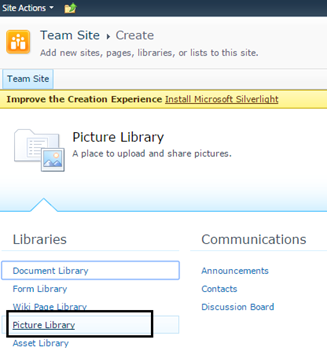
Step 1: Create a Picture Library in your SharePoint site where you want to upload the profile pictures,
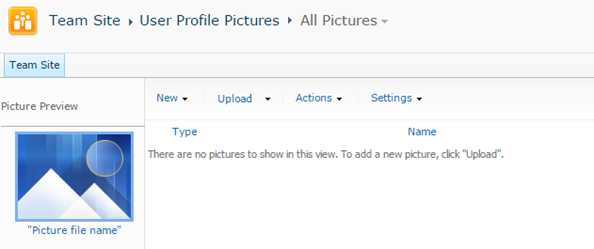
We can use this Picture Library to store the pictures of users.
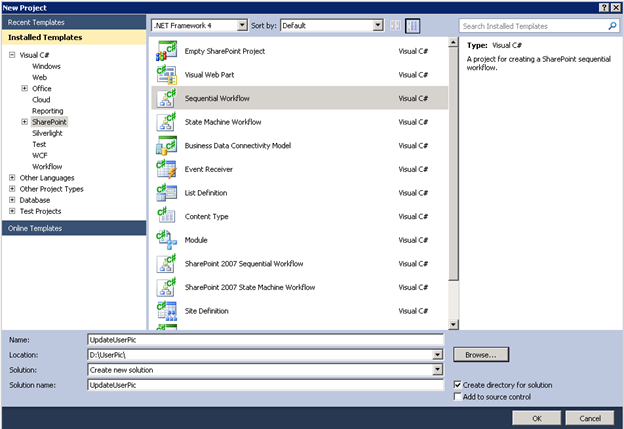
Step 2: Open Visual Studio, Create New Project -> Select Sequential Workflow as shown below,
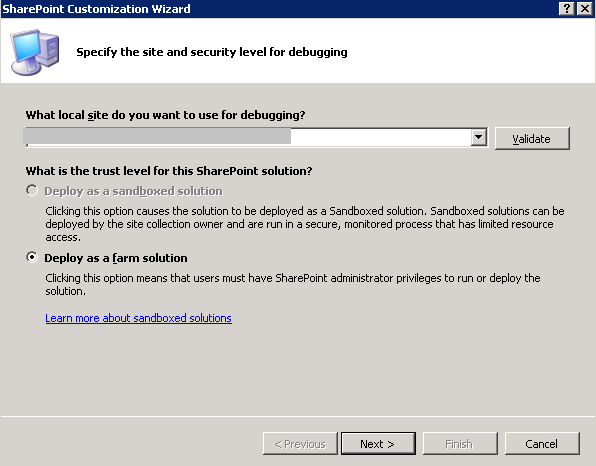
Step 3: Enter the URL of the site and click on Next.
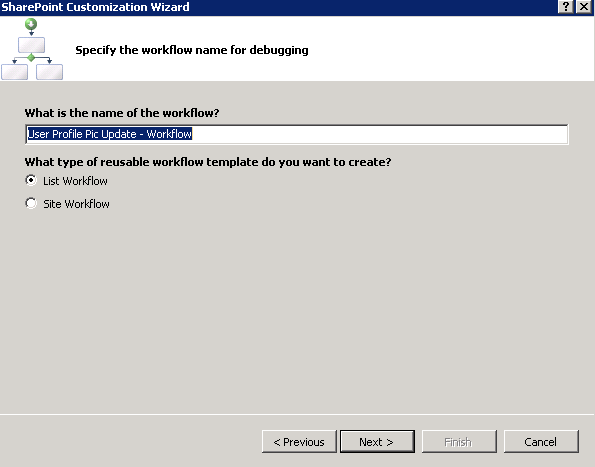
Step 4: Give name to the workflow and select type as List Workflow.
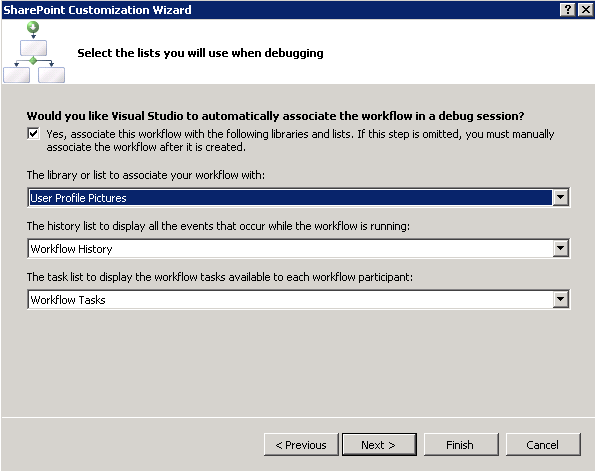
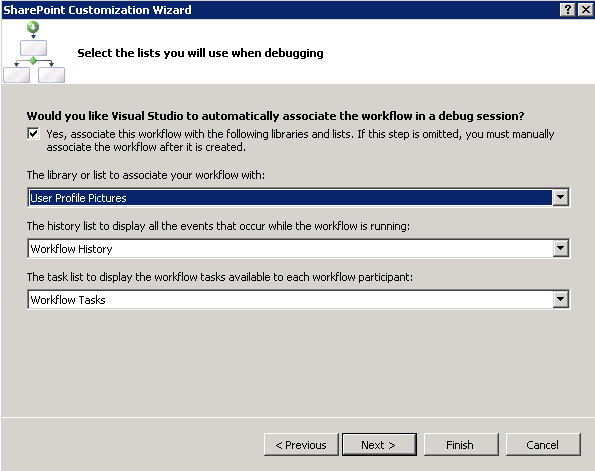
Step 5: Associate the Picture Library which we created in Step 1.
Step 6: Select the check boxes based on your requirement.
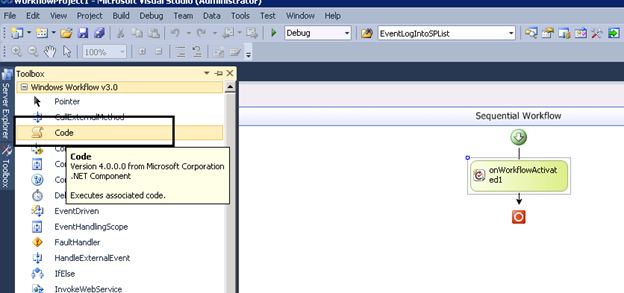
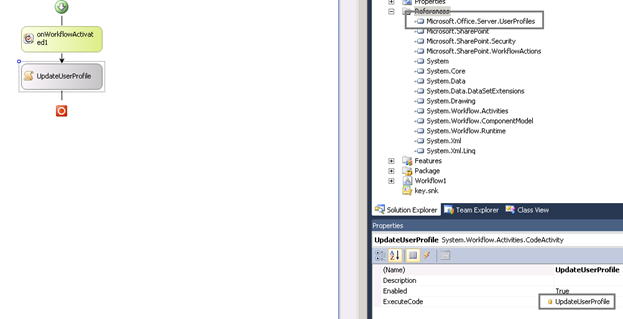
Step 7: Drag and drop the Code activity in your sequential workflow window under ‘onWorkflowActivated1’.
Step 8: Double click on the Code Activity and paste the below code. Add the Microsoft.Office.Server.UserProfiles references.
Add the below code, the code is self-explanatory with comments
————————x————————
private void UpdateUserProfile(object sender, EventArgs e)
{
try
{
//Give your domain name, for example - abccompanyahamed
string domainName = "abccompany";
//Retrieving account name from picture File name, in my case picture name is ahamed.jpg
string accName = Path.GetFileNameWithoutExtension(workflowProperties.Item["EncodedAbsUrl"].ToString());
SPUser targetUser = workflowProperties.Web.EnsureUser(domainName + "\" + accName);
if (targetUser != null)
{
string username = targetUser.LoginName.ToString();
if (!string.IsNullOrEmpty(username))
{
using (SPSite site = new SPSite(workflowProperties.SiteId))
{
//Get Service Context
SPServiceContext context = SPServiceContext.GetContext(site);
//Create User Profile Manager obj from the context
UserProfileManager profileManager = new UserProfileManager(context);
//Get profie of the user by using his/her name
UserProfile profile = profileManager.GetUserProfile(username);
//Check for Profile existance
if (profile != null)
{
//Update the PictureURL property of the selected User Profile.
profile[PropertyConstants.PictureUrl].Value = workflowProperties.Item["EncodedAbsUrl"].ToString();
profile.Commit();
}
}
}
}
}
catch (Exception ex)
{
SPDiagnosticsService.Local.WriteTrace(0, new SPDiagnosticsCategory("User Profile Update", TraceSeverity.Unexpected, EventSeverity.Error), TraceSeverity.Unexpected, ex.Message, ex.StackTrace);
}
}
————————x————————
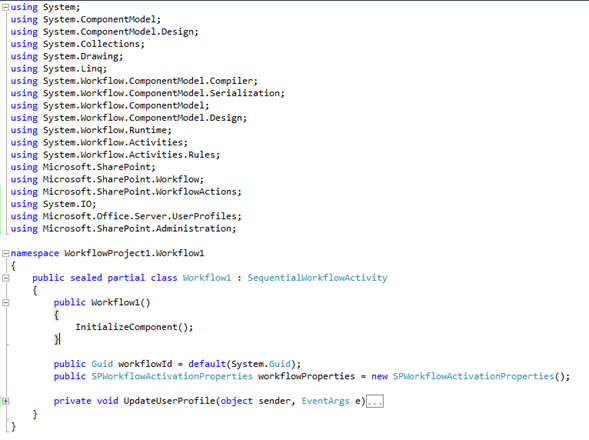
Overall, the .cs file looks like below screenshot,
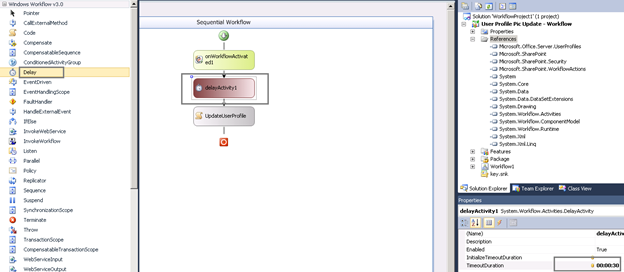
Sometimes, there might be a chance that it takes time to reach User Profile Property before workflow complete. To avoid this, add ‘delayActivitey’ and add the TimeoutDuratoin value to be 00:00:30 like this
Step 9: Build and Deploy the solution. Once it is deployed successfully, go to Picture Library created in Step 1 and upload the image (Image file name should be user name, example – ahamed.jpg)
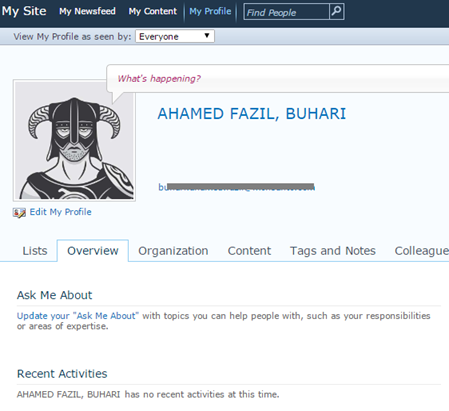
Sample My Site – My Profile
Note: Make sure My Site is up and running in your environment and the user profile page should be available prior to updating user profile picture.
Happy Coding
Ahamed













Leave a comment