| Links to other posts in Dynamic Forms Series |
| 1. Introduction to SharePoint Dynamic Forms |
| 2. List Based Rendering of Share Point Dynamic Forms (This Post) |
| 3. Template Based Rendering of Share Point Dynamic Forms |
| 4. Configuring and Extending Share Point Dynamic Forms |
| 5. XML Specification for Template based rendering |
| 6. Project @ CodePlex |
Out of two rendering modes offered by Share Point Dynamic Forms, List based rendering is the easiest with minimum amount of configuration settings. The minimum information required is just the list name. Rendering can be further controlled by providing display fields property.
Configure List based rendering
1. Download the WSP from CodePlex
2. Deploy the WSP to a Web Application
3. Activate the site collection feature SFS.SharePoint.DynamicForms
4. Navigate to an existing Page or create a new one.
5. Edit the page and click Add a Web Part
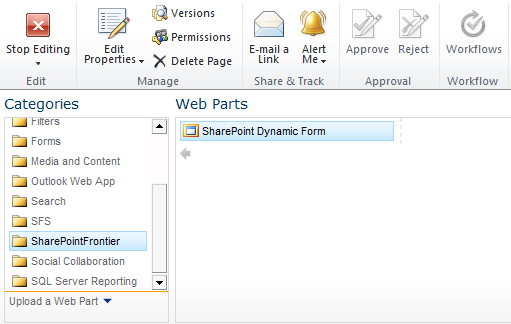
6. Locate the Category “Share Point Frontier”
7. Select the Web Part named as “SharePoint Dynamic Form”
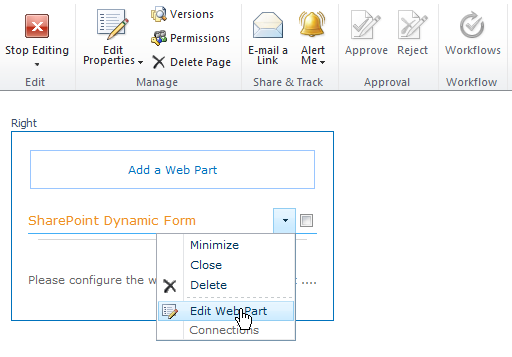
8. Once Added , Edit the Web Part
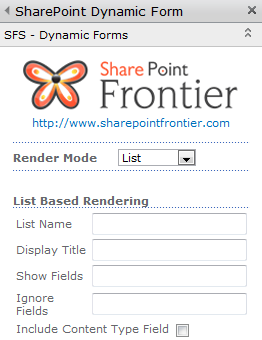
9. This would display the configuration Screen of the WebPart
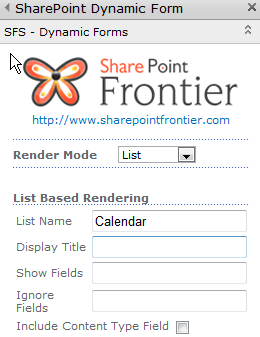
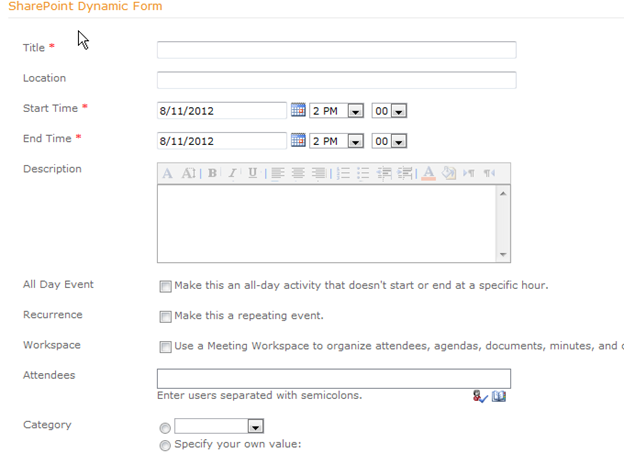
10. Provide the List Name, for this demo, I have created a Team Site and I have provided the list name as “Calendar”.
11. Click OK to close the configuration section and click Stop Editing button to render the content.
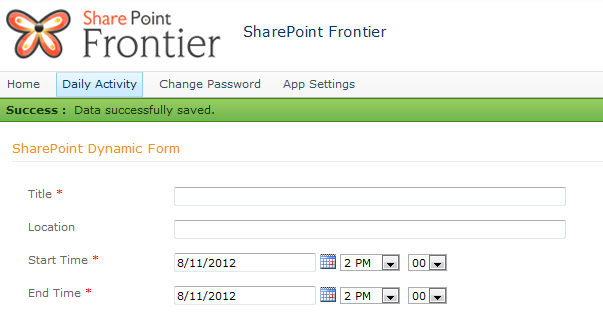
12. Enter values and click the “Save” button to submit. Once successfully submitted a notification will be shown to the user.
Additional Configuration Options
1. Display Title => Additional Title for Form ( can be used if Chrome type is set to none)
2. Show Fields => Accepts comma separated Internal Names of List Columns. Renders the form based on the columns specified in the field.
3. Ignore Fields => Accepts comma separated Internal Names of List Columns. These columns are excluded while rendering the form.
4. Include Content Type => If checked, it list out the content types attached to the list
Example for List based Rendering
1. To restrict columns from been displayed, Internal Names of columns can be provided in Ignore Fields property.
2. Provide Internal Names of fields in Show Field option to render only the specified fields.
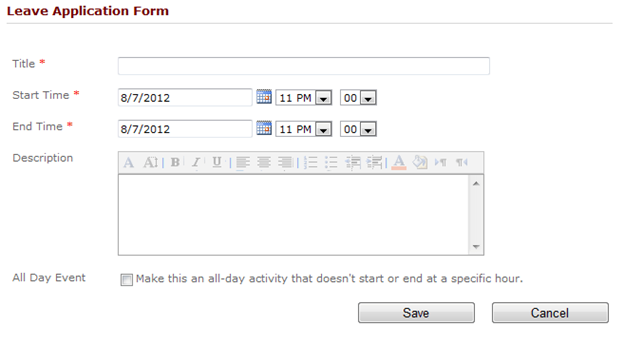
3. The below screen shot shows the same Calendar list with display field set as
a. Show Fields set to “Title,EventDate,EndDate,Description,fAllDayEvent”
b. Display Title set to “Leave Application Form”
c. Enable Show Form Header under Display Settings
d. Chrome State Set to None (Under Appearance Category)








Leave a comment