A small code snippet to create View for a List or document library in SharePoint Office 365 using Patterns and Practices Programmatically.
1. Create a List called “Test List”
2. In that list, I have added two columns called Column1, Column2.
3. Now, I am going to create two Views
a. All Items Test
b. Created by Me
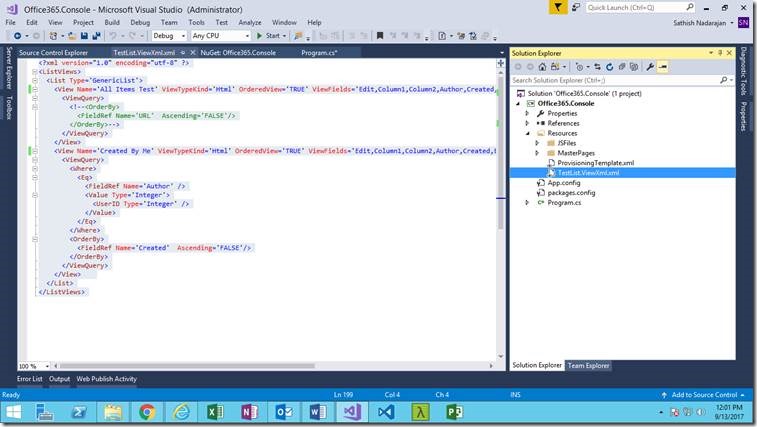
4. The XML for the views with the filter option, columns to be displayed etc., will be as below.
<?xml version="1.0" encoding="utf-8" ?>
<ListViews>
<List Type='GenericList'>
<View Name='All Items Test' ViewTypeKind='Html' OrderedView='TRUE' ViewFields='Edit,Column1,Column2,Author,Created,Editor,Modified' RowLimit='30' DefaultView='TRUE'>
<ViewQuery>
<!--<OrderBy>
<FieldRef Name='URL' Ascending='FALSE'/>
</OrderBy>-->
</ViewQuery>
</View>
<View Name='Created By Me' ViewTypeKind='Html' OrderedView='TRUE' ViewFields='Edit,Column1,Column2,Author,Created,Editor,Modified' RowLimit='30' DefaultView='FALSE'>
<ViewQuery>
<Where>
<Eq>
<FieldRef Name='Author' />
<Value Type='Integer'>
<UserID Type='Integer' />
</Value>
</Eq>
</Where>
<OrderBy>
<FieldRef Name='Created' Ascending='FALSE'/>
</OrderBy>
</ViewQuery>
</View>
</List>
</ListViews>
Now, the C# code to create both the views are as below.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.IO;
using System.Reflection;
namespace Office365.Console
{
class Program
{
static void Main(string[] args)
{
CreateView();
}
private static string testLists_Views = string.Empty;
public static string TestLists_Views
{
get
{
if (string.IsNullOrEmpty(testLists_Views))
{
using (var stream = Assembly.GetAssembly(typeof(Program)).GetManifestResourceStream("Office365.Console.Resources.TestList.ViewXml.xml"))
{
using (var reader = new StreamReader(stream))
{
testLists_Views = reader.ReadToEnd();
}
}
}
return testLists_Views;
}
}
public static void CreateView()
{
OfficeDevPnP.Core.AuthenticationManager authMgr = new OfficeDevPnP.Core.AuthenticationManager();
string siteUrl = "https://********.sharepoint.com/sites/DeveloperSite/";
string userName = "sathish@********.onmicrosoft.com";
string password = "**************";
using (var clientContext = authMgr.GetSharePointOnlineAuthenticatedContextTenant(siteUrl, userName, password))
{
try
{
Site site = clientContext.Site;
Web web = clientContext.Web;
PropertyValues properties = clientContext.Web.AllProperties;
clientContext.Load(site);
clientContext.Load(web);
clientContext.Load(web.Lists);
clientContext.Load(properties);
clientContext.ExecuteQuery();
List list = web.Lists.GetByTitle("Test List");
clientContext.Load(list);
clientContext.ExecuteQuery();
list.CreateViewsFromXMLString(TestLists_Views);
clientContext.Load(list.Views);
clientContext.ExecuteQuery();
}
catch (Exception ex)
{
System.Console.ForegroundColor = ConsoleColor.Red;
System.Console.WriteLine("Exception Occured : " + ex.Message);
System.IO.File.AppendAllText("C:\Temp\Exception.txt", ex.Message + " - " + siteUrl + Environment.NewLine);
}
}
System.Console.WriteLine("Completed....");
System.Console.WriteLine("Press Any Key to Exit ....");
System.Console.ReadLine();
}
}
}
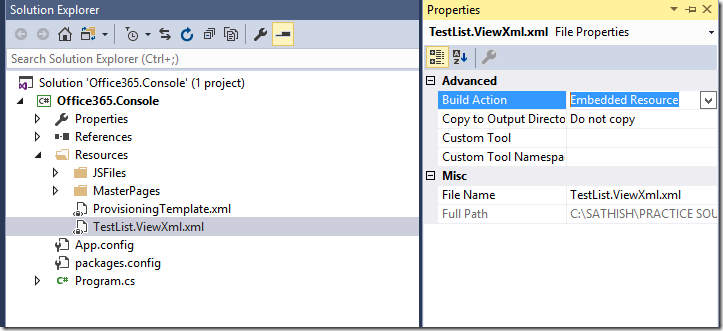
The solution structure will be as below.
The XML, I made it as “Embedded Resource”, so that, the deliverable should not contain this XML.
This is not necessary. But based on our requirement, we can choose this.
Happy Coding,
Sathish Nadarajan.









Leave a comment