In the earlier articles, we saw various implementations in Microsoft Flow. Now, let us see how to Consume a SharePoint REST API call from Microsoft Flow.
As all of us understood, that there are a lot of Out of the Box SharePoint Actions (functionalities) are available in Microsoft Flow. But not all. Many times, we want to use REST API Calls to GET/POST data from and to SharePoint Office 365. In that case, we have an action called HTTP in Microsoft Flow. But it is not straight forward. We need to implement some sort of Authentication and Authorization techniques, so that the Flow can access the SharePoint Data Seamlessly.
Objective:
We are going to create a Flow, which will call the SharePoint REST API to get the Users within a SharePoint User Group.
Steps at High Level:
1. Create an APP in SharePoint Office 365 tenant.
2. Using the Client ID and the Client Secret ID, Get the Authentication (Access Token) from Azure Active Directory.
3. Using that Access Token, make a HTTP GET call to Get the Users on the specified Group
4. Send mail to the Admin or the requestor.
Section 1 – Create an APP in SharePoint Office 365 tenant
1. Login to the Office 365 Site Collection.

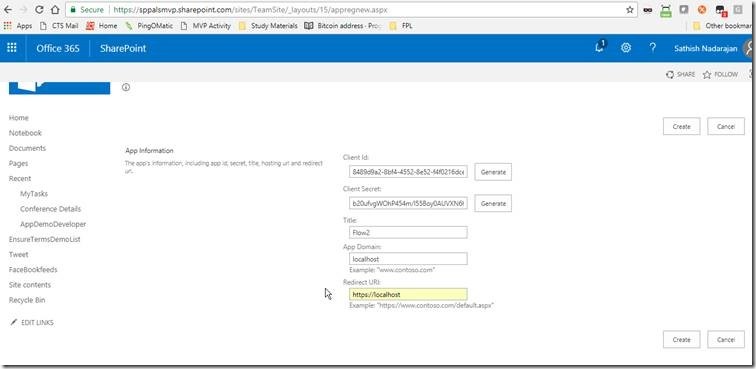
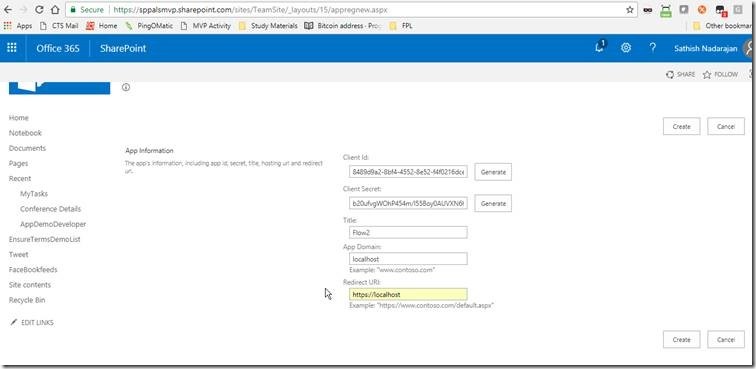
2. Register an APP by going to _layouts/15/appregnew.aspx.

3. Generate a Client ID and the Client Secret ID. Give a name for your App. Here, I have given it as “Flow2”. The App Domain and “localhost” and the Request URI as https://localhost. Though we don’t have a IIS Server setup, we can just use localhost, since we are not going to launch this app anywhere. We are going to Use this app to get the Access Token alone.
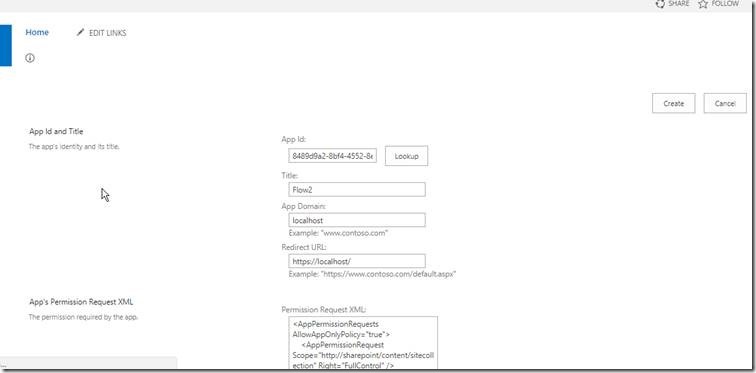
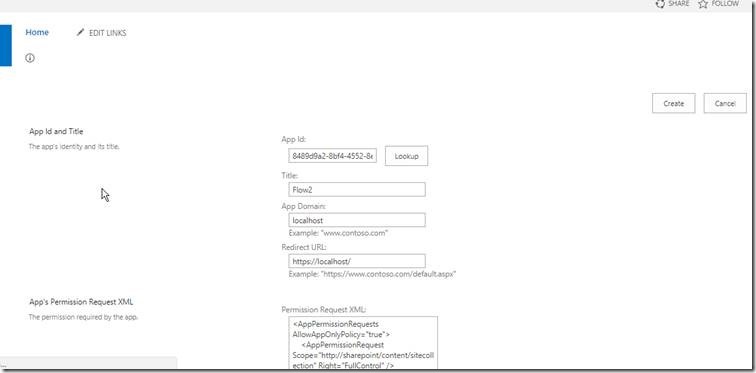
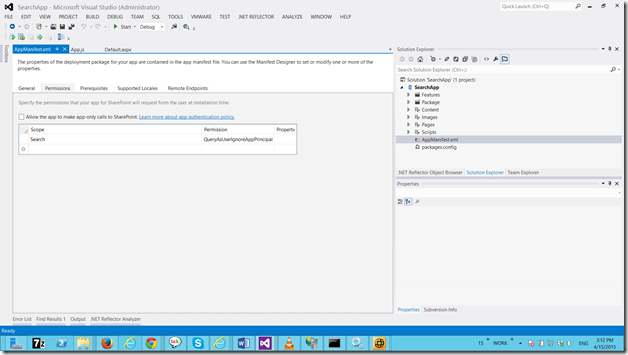
4. Go to the _layouts/15/appinv.aspx page and by using the Client ID on the above step, lookup the APP.

On the Permission Request XML field, paste the below XML.
<AppPermissionRequests AllowAppOnlyPolicy=”true”>
<AppPermissionRequest Scope=”http://sharepoint/content/sitecollection” Right=”FullControl” />
</AppPermissionRequests>
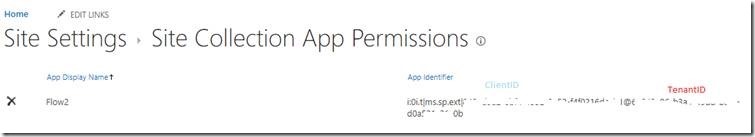
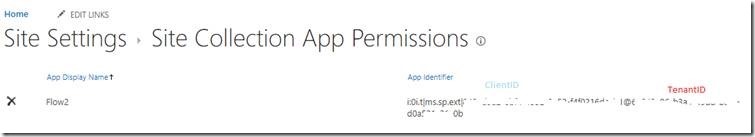
5. Once, the registration is completed, then by going to _layouts/15/appprincipals.aspx page, we can verify the APP with the Client ID and the Tenant ID.

6. With this, we are done with the APP Registration Portion.
Section 2 – Using the Client ID and Client Secret ID, get the Access token from the Flow.
1. Login to the https://flow.microsoft.com with valid credentials.
2. Click on My Flows. Create a Flow from a blank template.

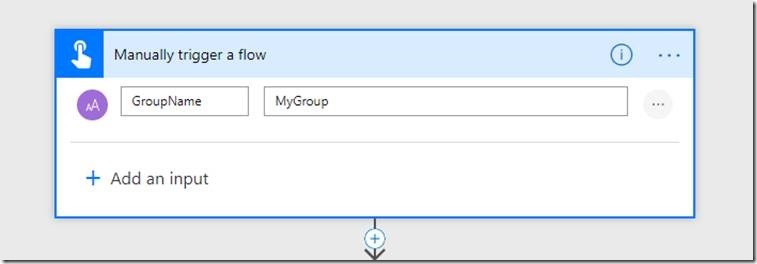
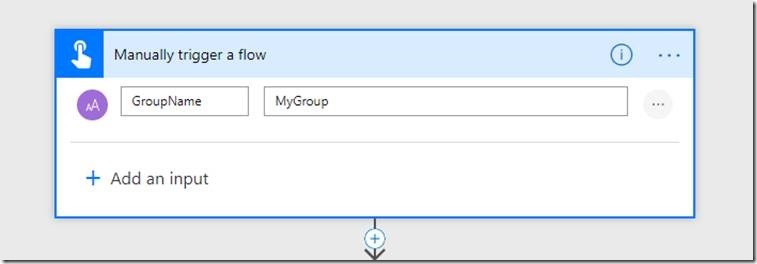
3. Add a trigger “Manually trigger a flow” and enter the Input as GroupName and the default Value as MyGroup. (Here, you can give any value like “Enter a Group Name to fetch the Users on the group etc., ) We will be using the value to fetch the members on this group.

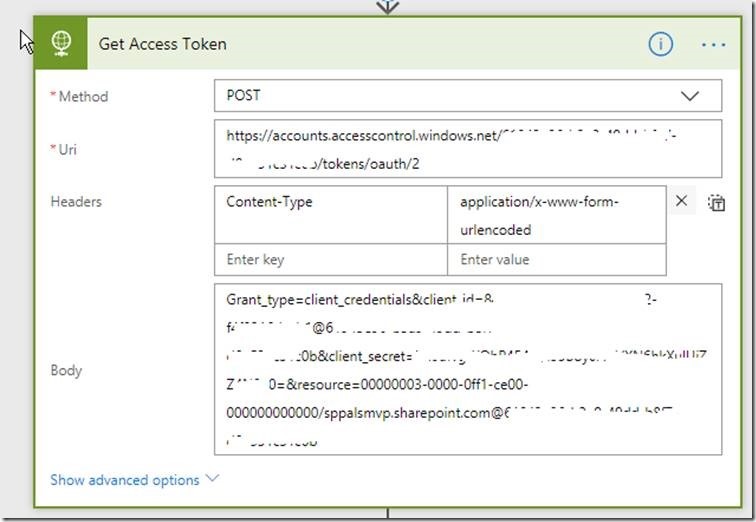
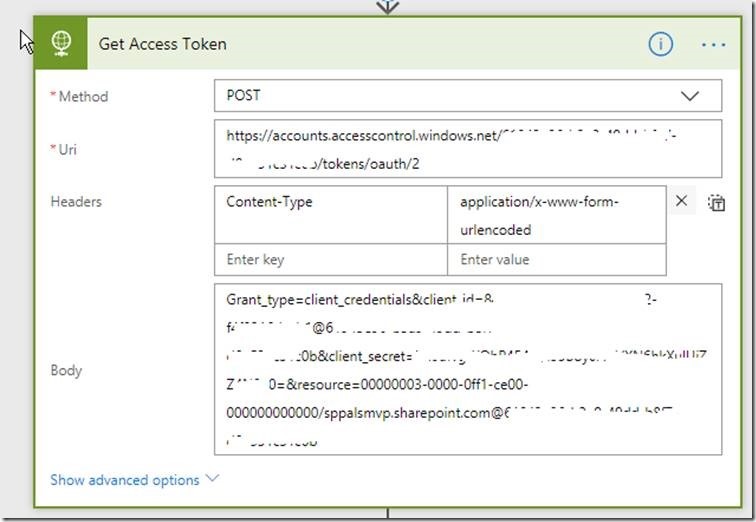
4. Add an action HTTP and Rename it as “Get Access Token”. This name is for our understanding and clarity only. We can give any name for the action. The action will be as below.

The Values of the Action are,
| Method | POST |
| Uri | https://accounts.accesscontrol.windows.net/<<TENANTID>>/tokens/oauth/2 The TenantID should be replaced with our actual tenant ID |
| Headers | Content-Type : application/x-www-form-urlencoded |
| Body | Grant_type=client_credentials&client_id=<<ClientID>>@<<TenantID>>&client_secret=<<ClientSecretID>>&resource=00000003-0000-0ff1-ce00-000000000000/<<TenantName>>.sharepoint.com@<<TenantID>> |
5. Save the Flow by giving appropriate Name. In this case, I have given it as “Flow Demo”
6. Run the Flow and make sure that, we get the access token in the Body of the Output.
Section 3 – Using the Access token and make the second HTTP Call for the actual GET API call.
1. The Output of the previous action will be some thing like,
{
“token_type”: “Bearer”,
“expires_in”: “3599”,
“not_before”: “1522214470”,
“expires_on”: “1522218370”,
“resource”: “00000003-0000-0ff1-ce00-000000000000/sppalsmvp.sharepoint.com@*****TENANTID********”,
“access_token”: “*******ACCESS TOKEN*****”
}
2. This JSON object needs to be parsed to get the actual value – access_token.
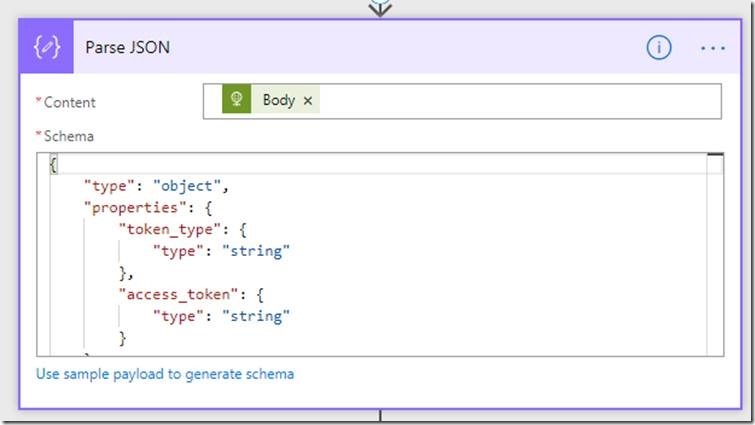
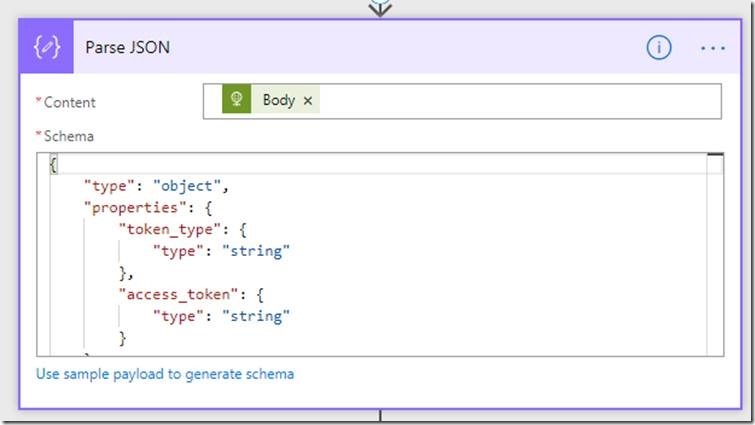
3. For that, we are going to add another action called JSON PARSE.

4. The Content is the Output Body from the previous action and the Schema, is the one, which we are going to define. We require two parameters from the previous output.
a. Token_type – The value is going to be Bearer. We can hard code this on our upcoming action. But, since, this is coming as an output parameter, we are going to use this, instead of hard coding.
b. Access_token – This is the primary output expected from the previous action.
5. The schema should be,
{
“type”: “object”,
“properties”: {
“token_type”: {
“type”: “string”
},
“access_token”: {
“type”: “string”
}
}
}
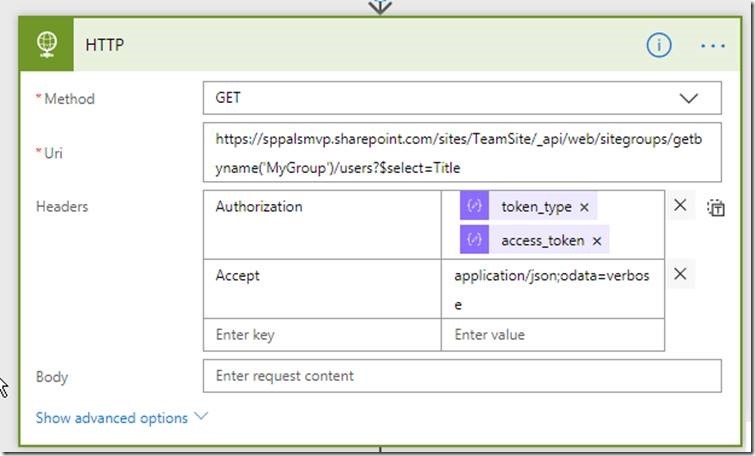
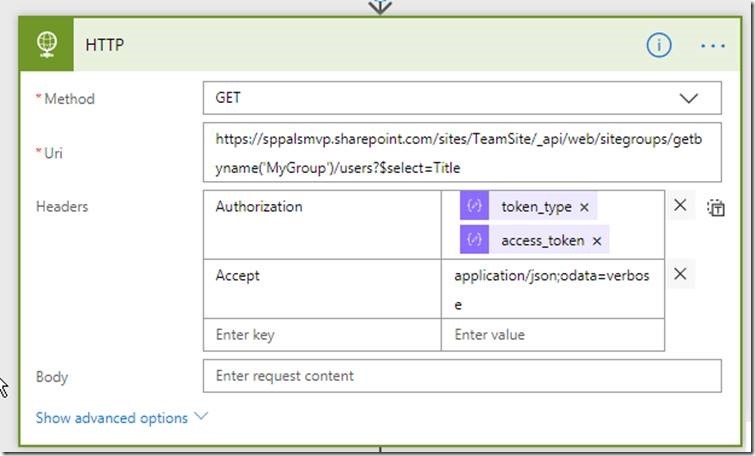
6. Now, let us add the actual HTTP action and we can also rename this. In this demo, I have not renamed. Kept as it is as HTTP.

7. The parameters are as below.
8. Save the Flow and Execute it. On the output, we can see the various Users Title.
{
“d”: {
“results”: [
{
“__metadata”: {
“id”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(10)”,
“uri”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(10)”,
“type”: “SP.User”
},
“Title”: “Sathish Nadarajan”
},
{
“__metadata”: {
“id”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(14)”,
“uri”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(14)”,
“type”: “SP.User”
},
“Title”: “User1”
},
{
“__metadata”: {
“id”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(15)”,
“uri”: “https://sppalsmvp.sharepoint.com/sites/TeamSite/_api/Web/GetUserById(15)”,
“type”: “SP.User”
},
“Title”: “User2”
}
]
}
}
9. On this JSON, we can do the parsing and get the Title of the users and send mail to the requestor or we can do the rest of the jobs.
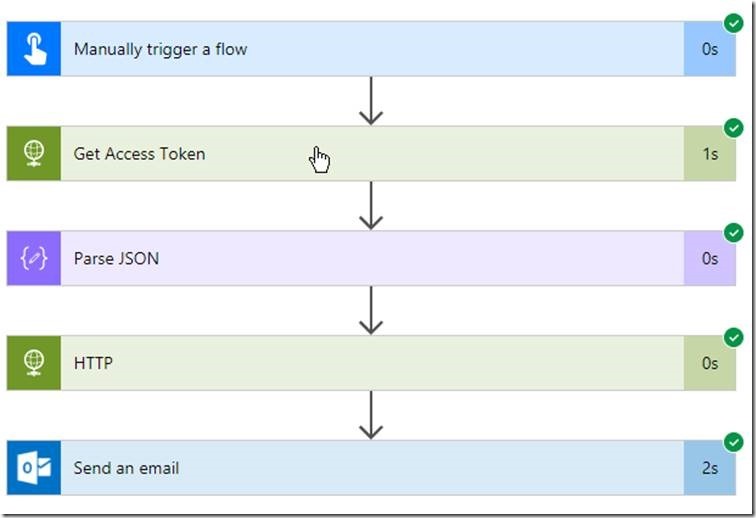
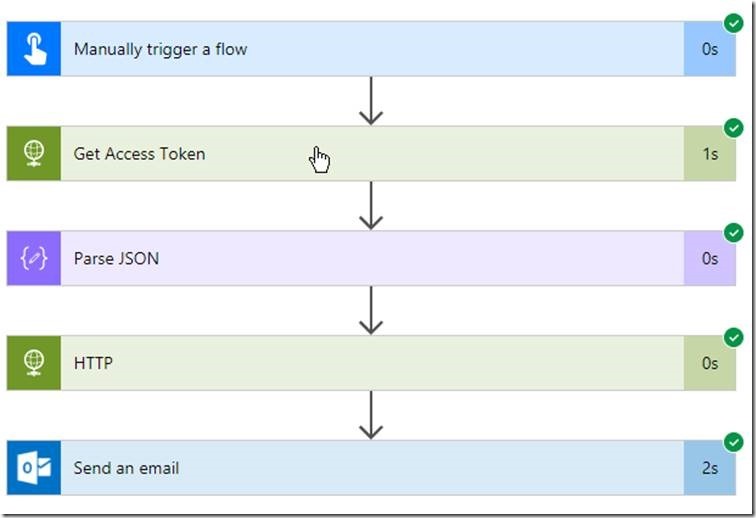
10. The overall flow will look like below.

Hope this helps to understand about calling the SharePoint REST APIs from the Flow.
Happy Coding,
Sathish Nadarajan.

































Leave a comment