In the earlier article, we saw the Provisioning Template and its usage. Now, again, let us see how to use the provisioning Template for various language Sites.
To explain the problem statement in detail, I have created a French Publishing Site Collection.
If we have a close look at the Site, even the Site Column and the Content Type, Content, almost everything in the Site will be in French only.
When I execute the Below Method, (Which is best described here), the Site Columns got created in English. Not in French.
private static void ProvisioningDemo()
{
OfficeDevPnP.Core.AuthenticationManager authMgr = new OfficeDevPnP.Core.AuthenticationManager();
string siteURL = "https://sppals.sharepoint.com/sites/FrenchPublishingSite";
string userName = "sathish@sppals.onmicrosoft.com";
string password = "*******";
string file = "ProvisioningTemplate.xml";
string directory = "D:\PRACTICE SOURCE CODE\PNP\Provisioning.Console\Provisioning.Console\Template";
var provisioningProvider = new XMLFileSystemTemplateProvider(directory, string.Empty);
var provisioningTemplate = provisioningProvider.GetTemplate(file);
provisioningTemplate.Connector.Parameters[FileConnectorBase.CONNECTIONSTRING] = directory;
using (var ctx = authMgr.GetSharePointOnlineAuthenticatedContextTenant(siteURL, userName, password))
{
ctx.Load(ctx.Web);
ctx.ExecuteQueryRetry();
ctx.Web.ApplyProvisioningTemplate(provisioningTemplate);
ctx.ExecuteQueryRetry();
}
System.Console.ReadLine();
}
Now, the requirement is like, even the Site Columns should also get created in Various Languages. i.e., If the Site Language is French, then the Site Columns should get created in French. If it is German, then the Site Columns should also get created in German. Basically, the Provisioning Should work based on the Language of the Site.
For that, let us have a step by step procedure.
1. Open the Console Application.
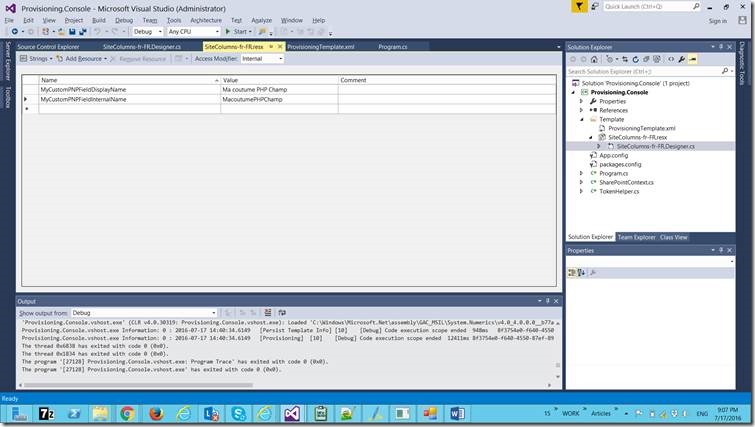
2. Add the Resource File for French in the Templates Folder.
3. Name the Resource File as SiteColumns-fr-FR.resx.
4. Add the below values to the Resource File.
5. Update the ProvisioningTemplate.xml as below.
<?xml version="1.0"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=2.0.1601.0, Culture=neutral, PublicKeyToken=null" />
<pnp:Localizations>
<pnp:Localization LCID="1036" Name="French" ResourceFile="SiteColumns-fr-FR.resx"/>
</pnp:Localizations>
<pnp:Templates ID="CONTAINER-SharePointPalsDemo">
<pnp:ProvisioningTemplate ID="SharePointPalsDemo" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:SiteFields>
<Field ID="{793F0419-9A72-48D9-B983-91BD359E5387}" Name="{resource:MyCustomPNPFieldInternalName}" StaticName="MyCustomPNPField" DisplayName="{resource:MyCustomPNPFieldDisplayName}" Type="Note" Required="FALSE" RichText="FALSE" Group="My Custom PNP Fields" />
</pnp:SiteFields>
<pnp:ContentTypes>
<!-- Bookmark ContentTypes -->
<pnp:ContentType ID="0x010500C562BA980E1C457B97298CA27EC2C843" Name="MyCustomContentType" Description="Test Description" Group="Custom Group">
<pnp:FieldRefs>
<pnp:FieldRef ID="793F0419-9A72-48D9-B983-91BD359E5387" Name="{resource:MyCustomPNPFieldInternalName}" />
</pnp:FieldRefs>
</pnp:ContentType>
</pnp:ContentTypes>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
6. Now, execute the Program.
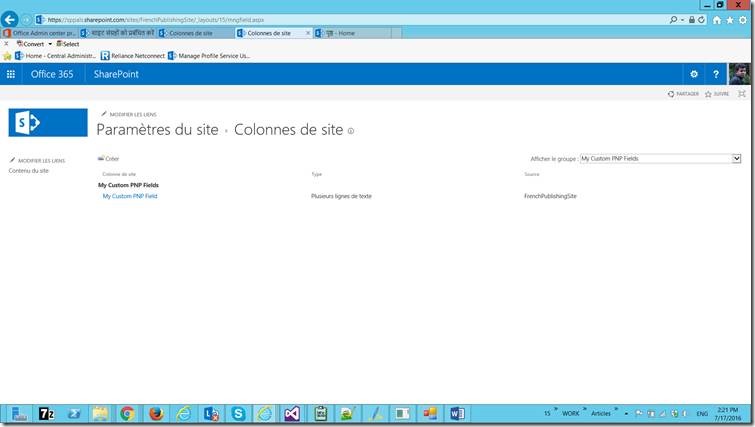
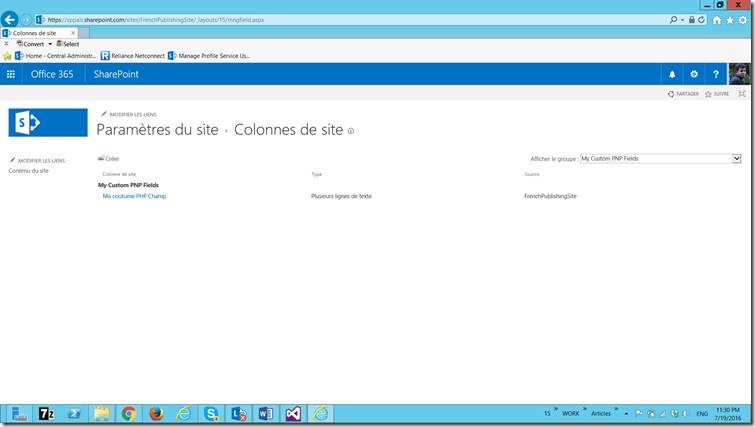
7. Go back to the Site Columns in the Site Settings.
8. We will be seeing the SiteColumns got created in French.
9. There is no change on the CSharp. Only the XML changed from the earlier article. The PNP decides which resource file should be picked up based on the LCID
Happy Coding,
Sathish Nadarajan.







Leave a comment