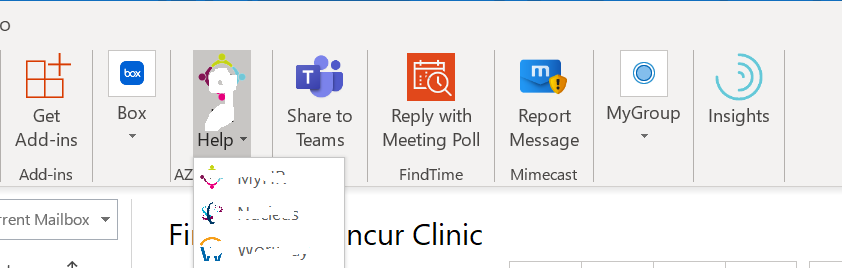
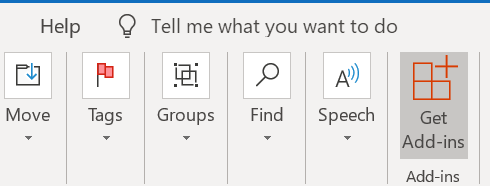
Let us see how easy we can create an Outlook Add-In Using the Azure Web Apps in this article. On the top Ribbon of the Outlook, I want a section in which there are few commands to be executed.

The high level steps are as below.
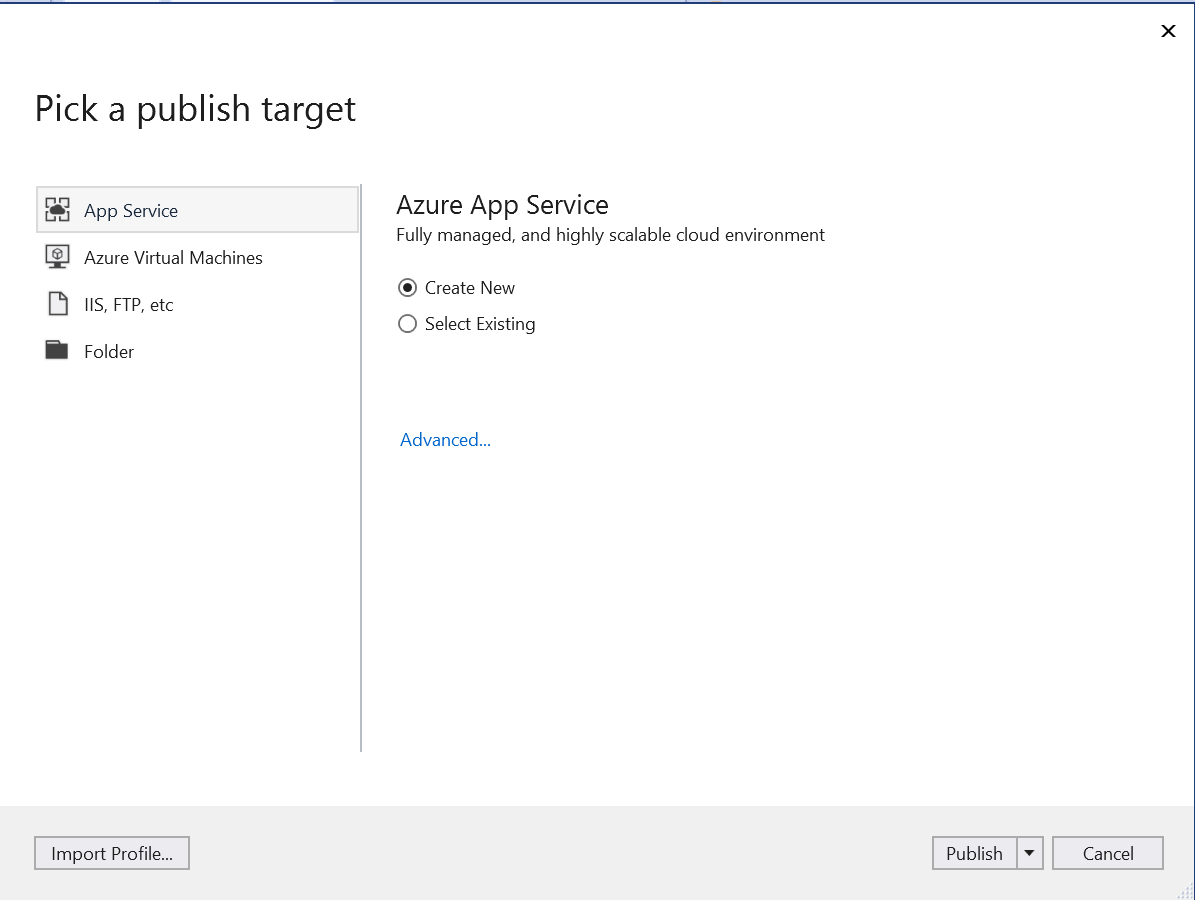
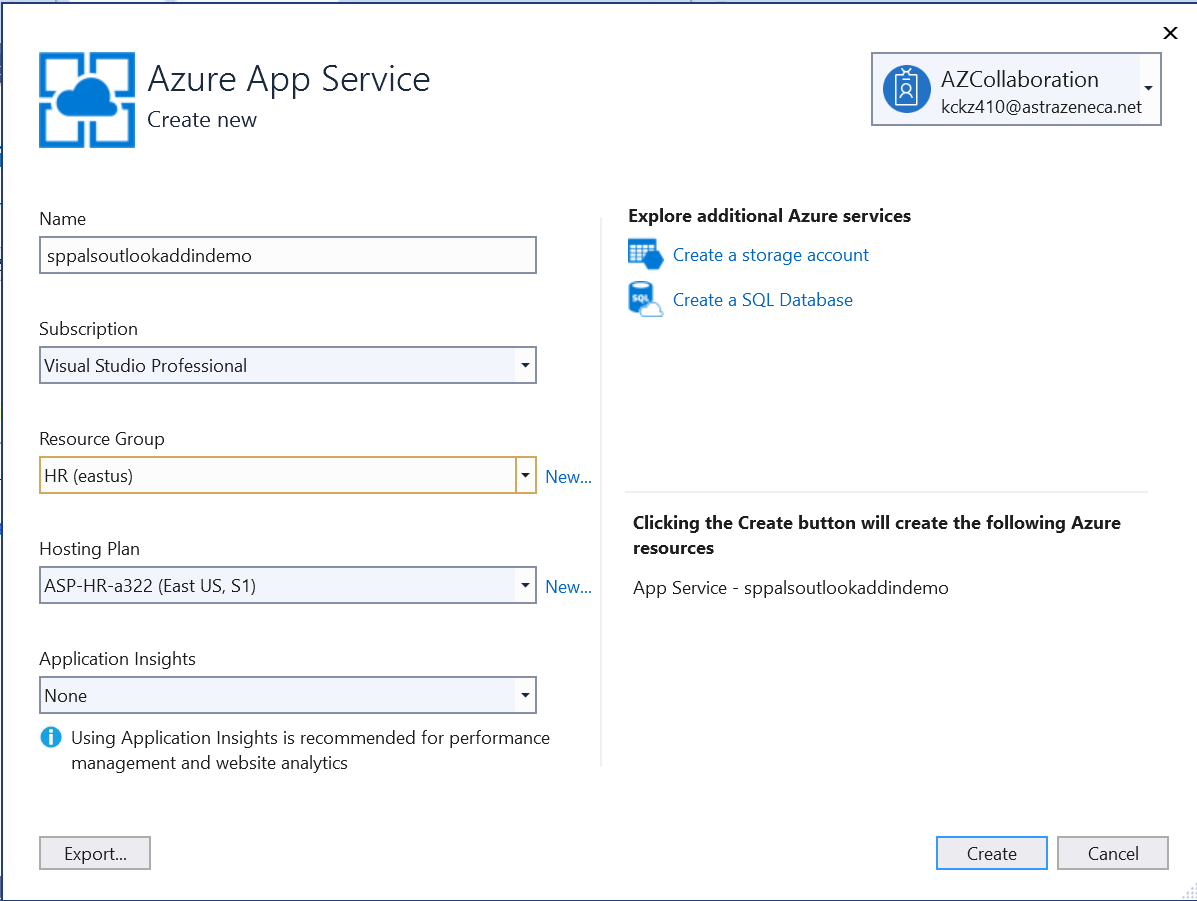
1. Create a Web APP in Azure
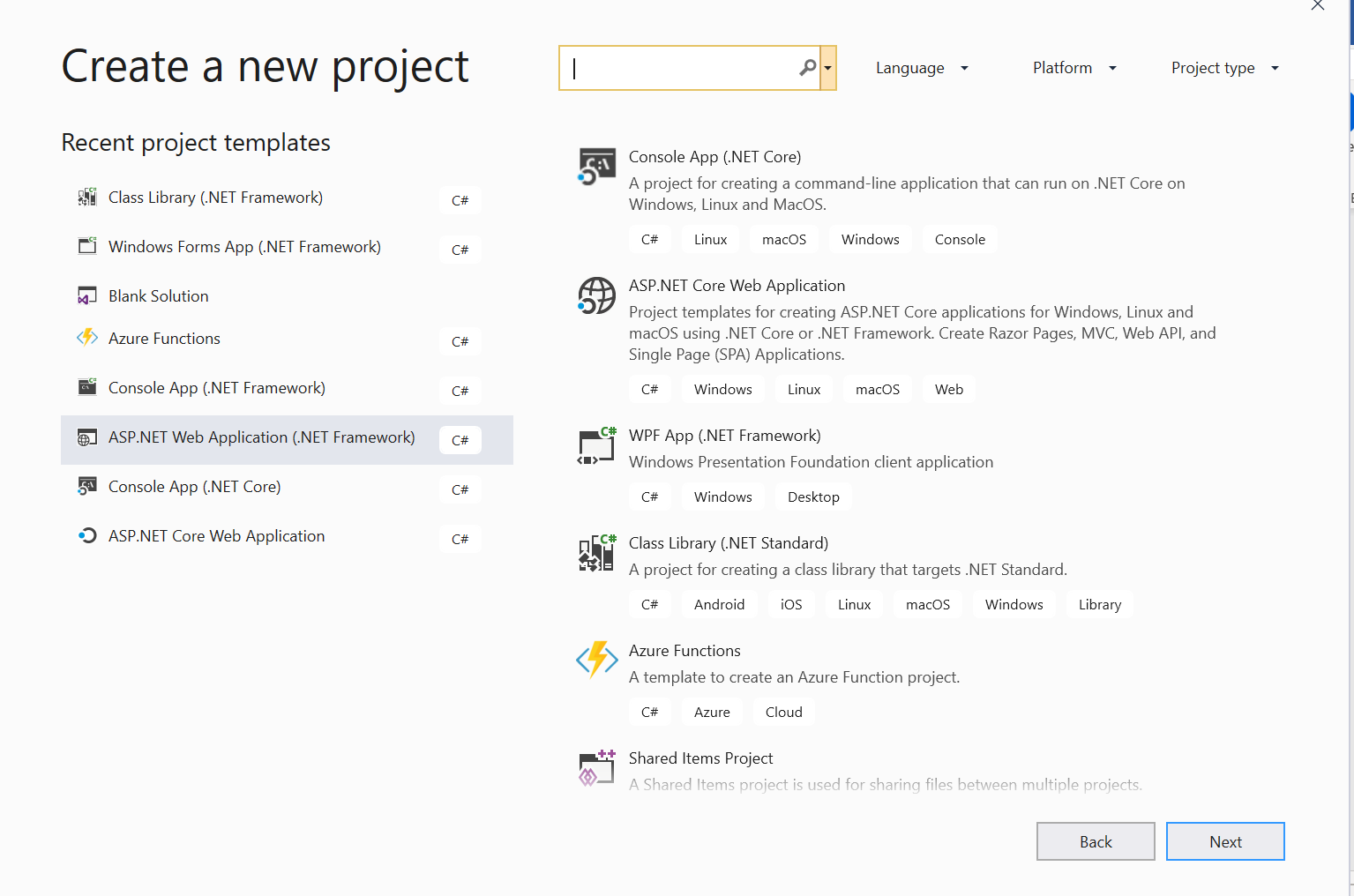
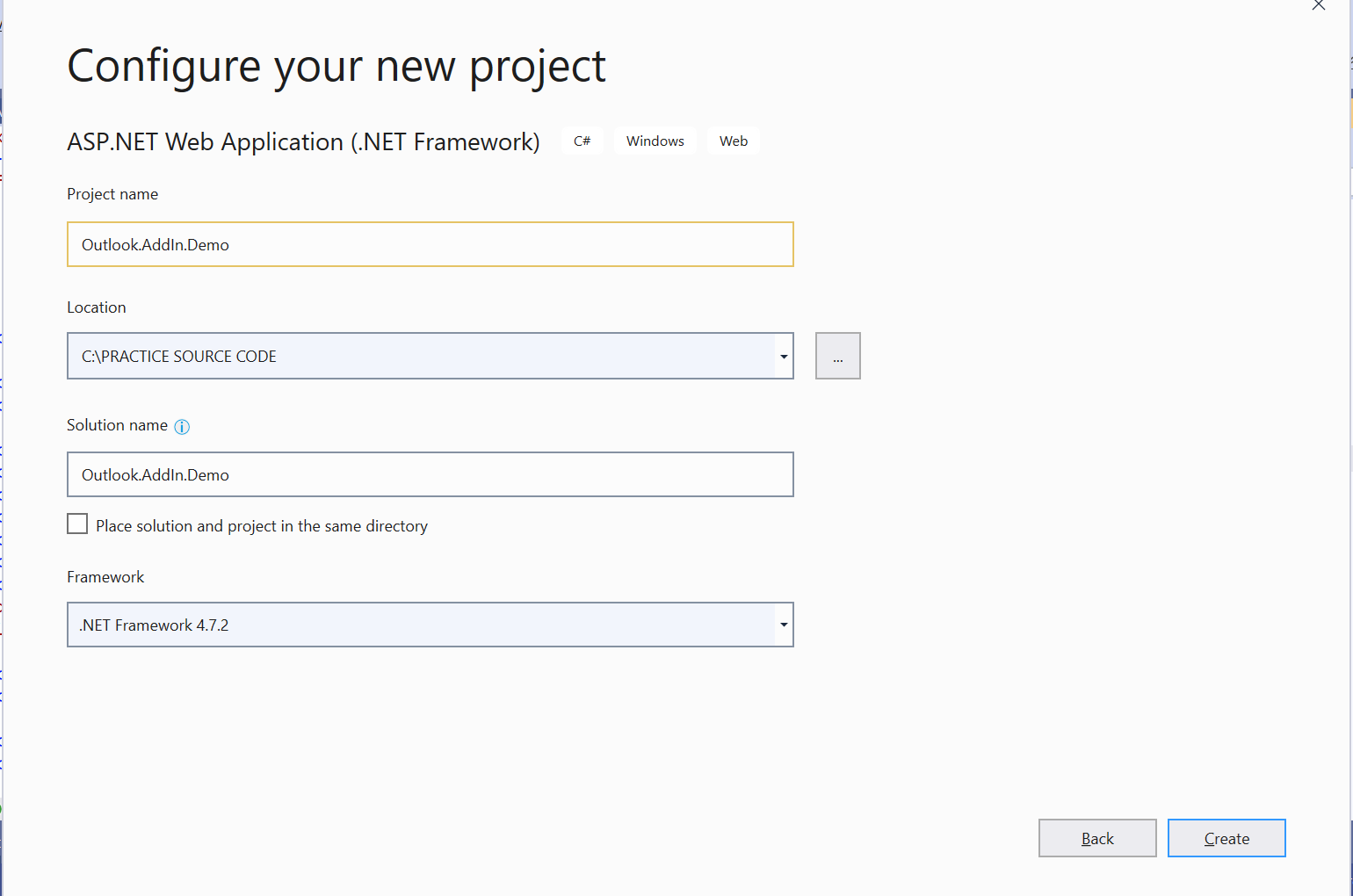
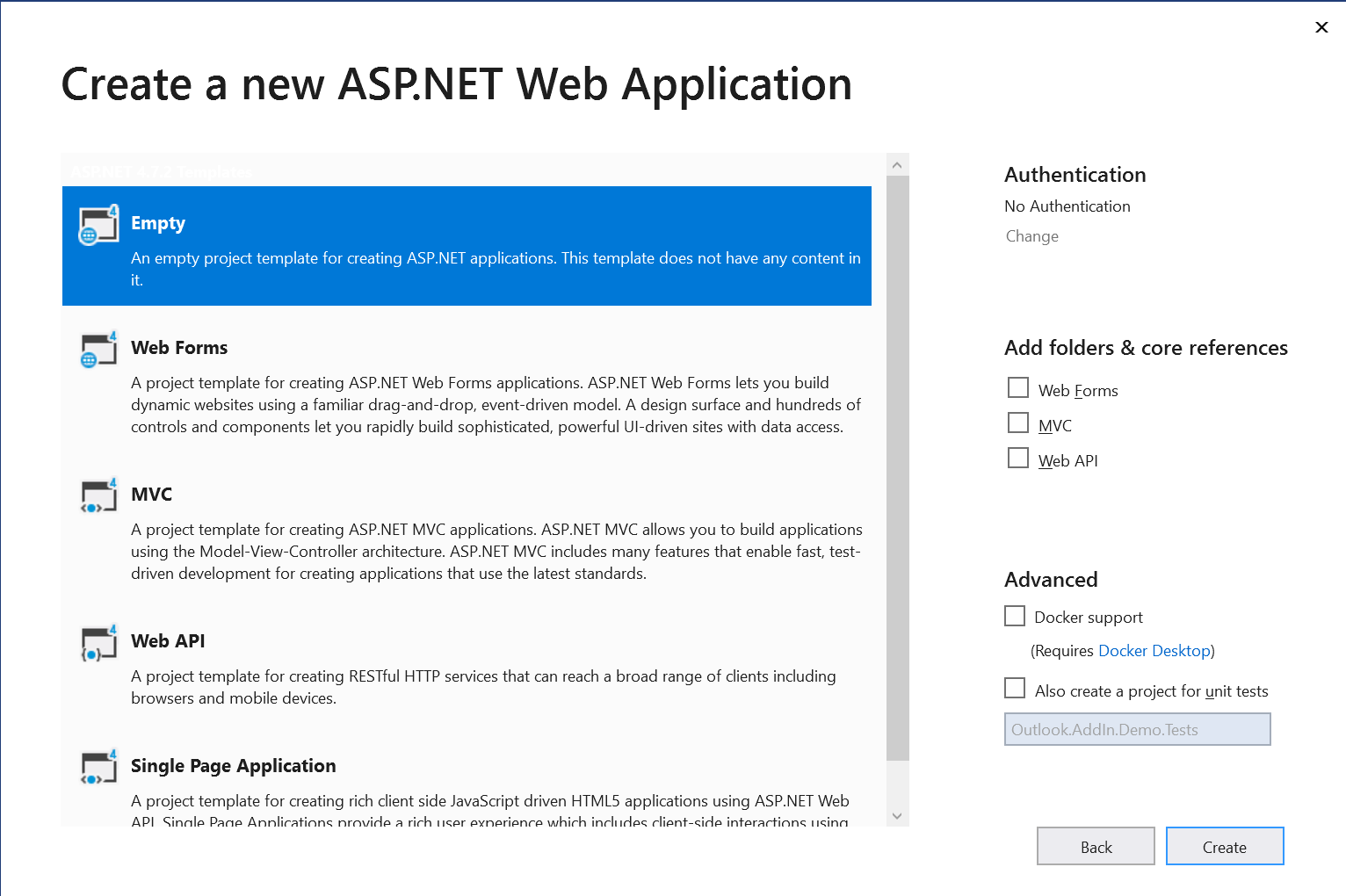
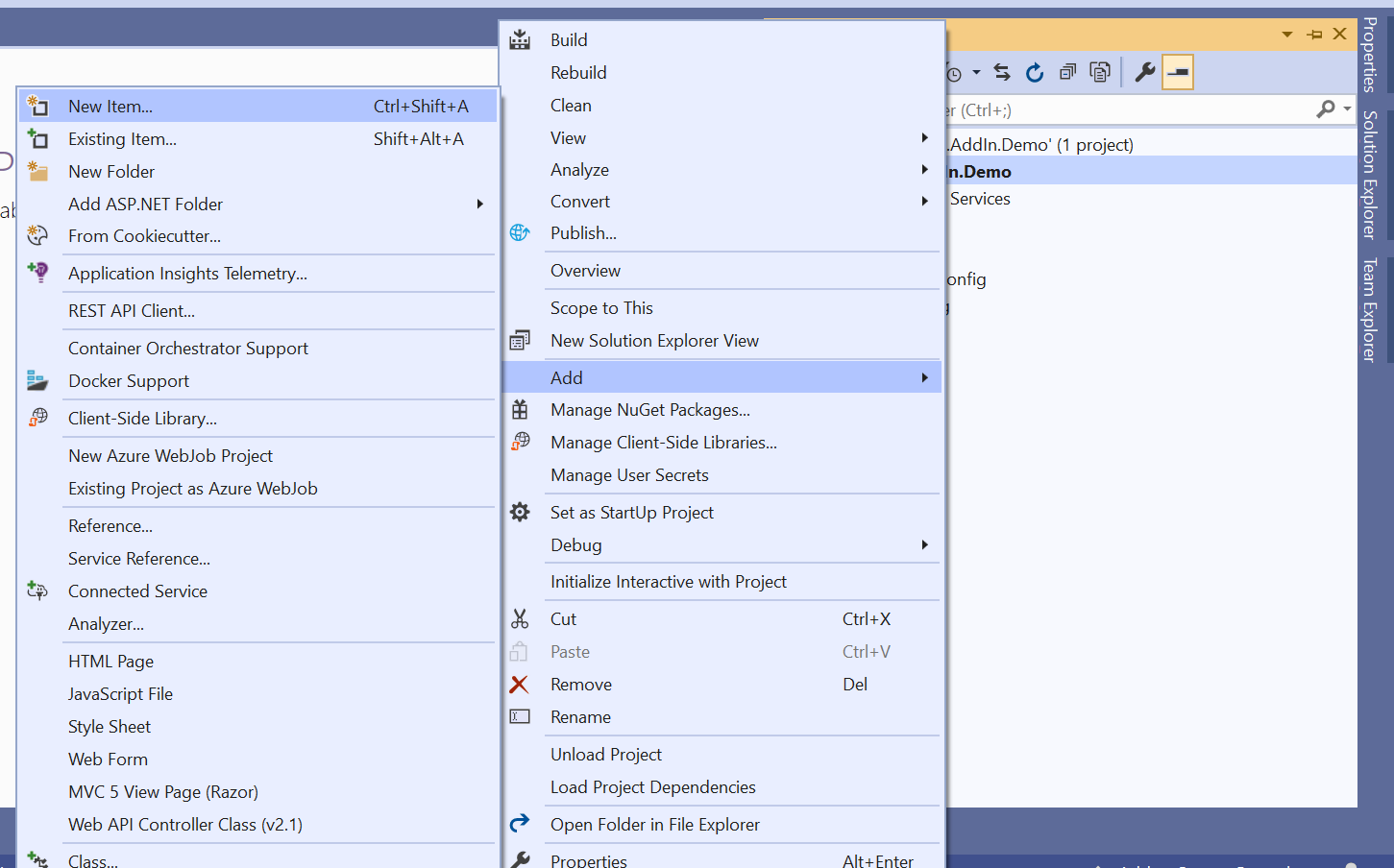
2. Create a Solution which has an XML.
3. Update the XML (will be shown below in this article)
4. Add the Web APP XML as an Add-In From Outlook.



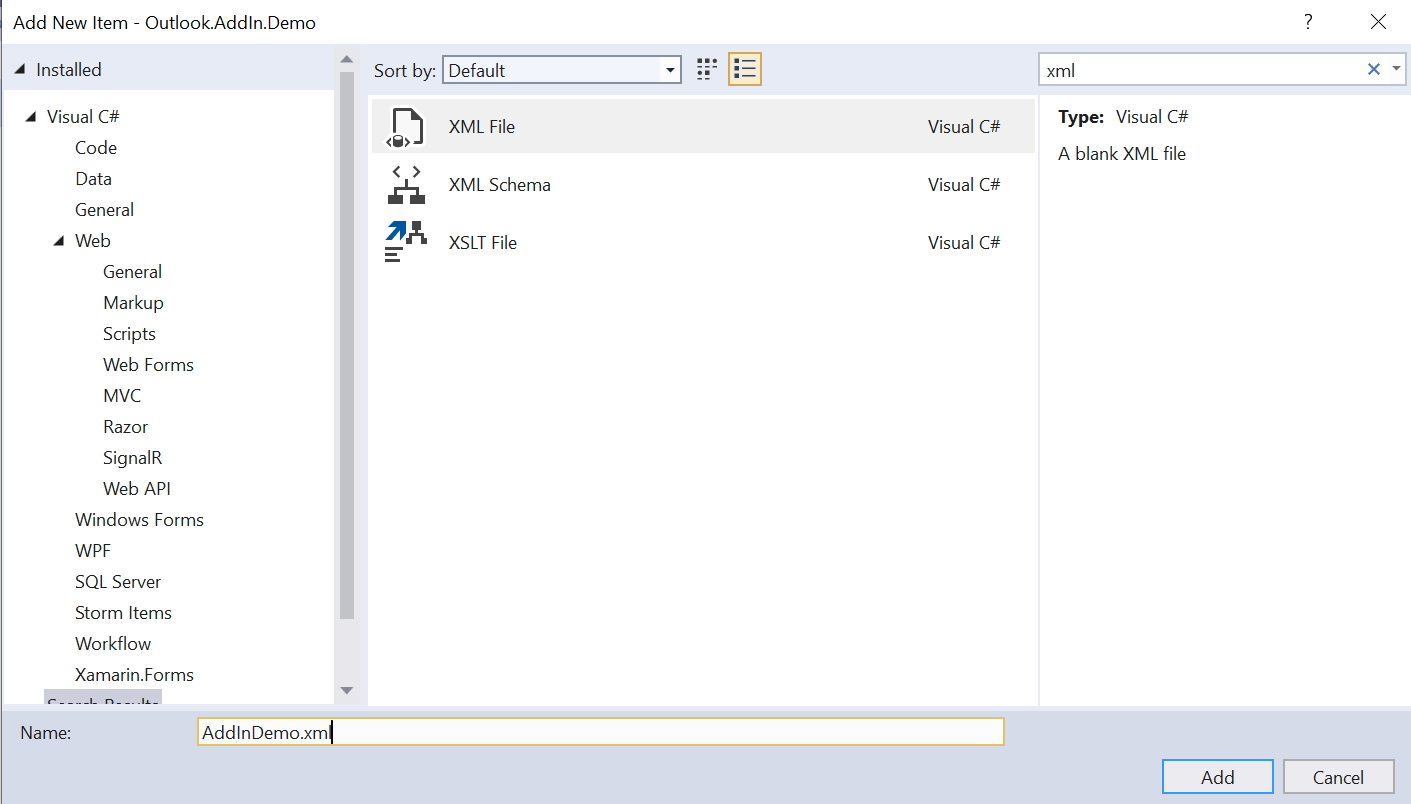
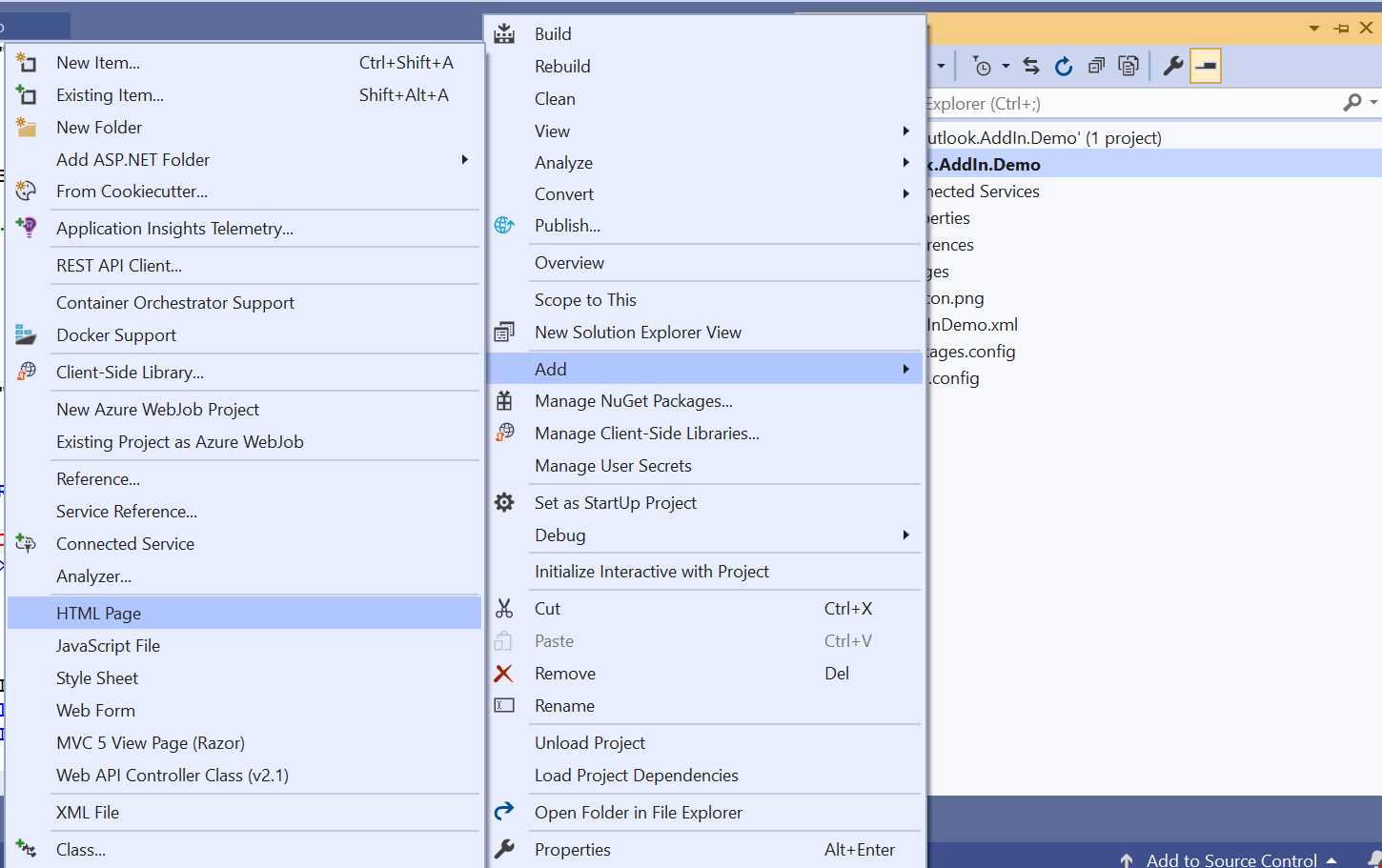
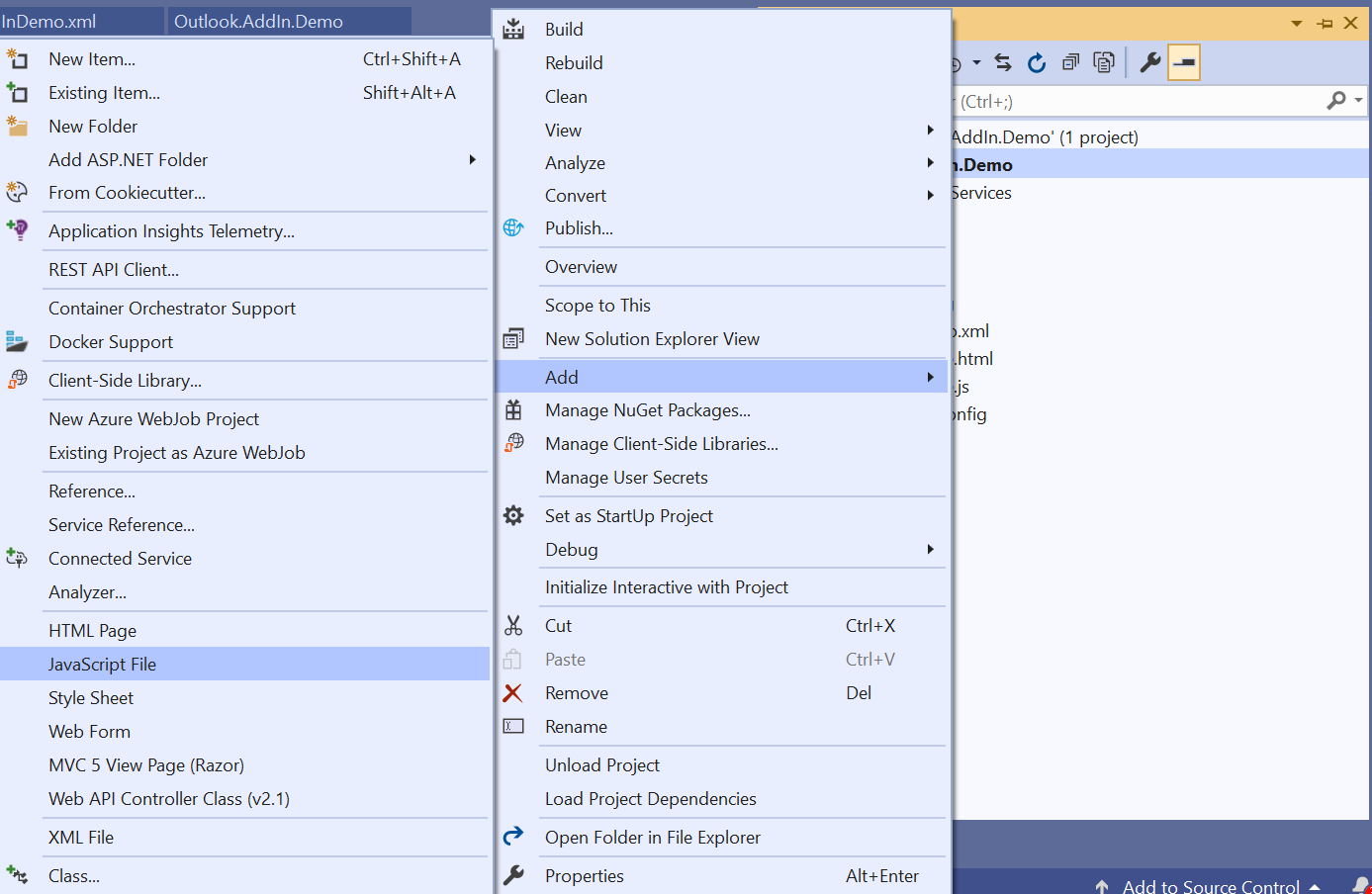
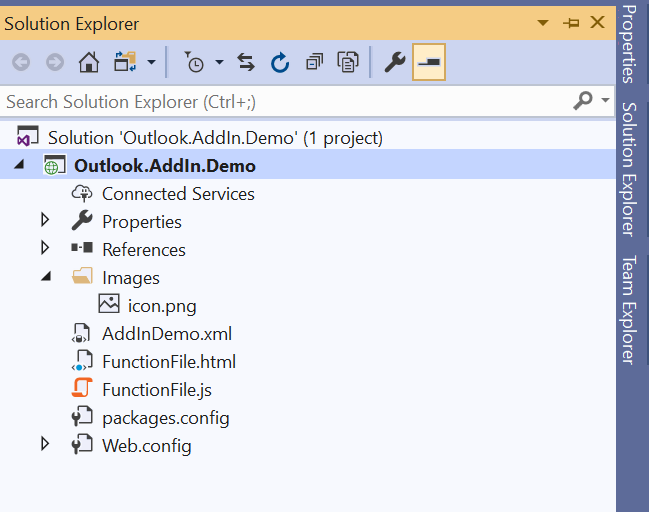
Add an XML, HTML & a Javascript file.




By adding all the required files, the solution will looks like below.

Now, update the XML as below.
<?xml version="1.0" encoding="UTF-8"?>
<!--Created:ce44715c-8c4e-446b-879c-ea9ebe0f09c8-->
<OfficeApp
xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bt="http://schemas.microsoft.com/office/officeappbasictypes/1.0"
xmlns:mailappor="http://schemas.microsoft.com/office/mailappversionoverrides/1.0"
xsi:type="MailApp">
<!-- Begin Basic Settings: Add-in metadata, used for all versions of Office unless override provided. -->
<!-- IMPORTANT! Id must be unique for your add-in, if you reuse this manifest ensure that you change this id to a new GUID. -->
<Id>752547FA-E65A-4F9A-B82E-B96F92B7D5E3</Id>
<!--Version. Updates from the store only get triggered if there is a version change. -->
<Version>1.0.0.0</Version>
<ProviderName>SharePointPals</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. -->
<DisplayName DefaultValue="Dropdown AddIn Demo" />
<Description DefaultValue="Dropdown AddIn Desc"/>
<IconUrl DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<HighResolutionIconUrl DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<!-- Domains that will be allowed when navigating. For example, if you use ShowTaskpane and then have an href link, navigation will only be allowed if the domain is on this list. -->
<AppDomains>
<AppDomain>AppDomain3</AppDomain>
</AppDomains>
<!--End Basic Settings. -->
<Hosts>
<Host Name="Mailbox" />
</Hosts>
<Requirements>
<Sets>
<Set Name="Mailbox" MinVersion="1.1" />
</Sets>
</Requirements>
<FormSettings>
<Form xsi:type="ItemRead">
<DesktopSettings>
<SourceLocation DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/FunctionFile.html"/>
<RequestedHeight>450</RequestedHeight>
</DesktopSettings>
</Form>
</FormSettings>
<Permissions>ReadWriteItem</Permissions>
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemIs" ItemType="Message" FormType="Read" />
</Rule>
<DisableEntityHighlighting>false</DisableEntityHighlighting>
<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<bt:Sets DefaultMinVersion="1.3">
<bt:Set Name="Mailbox" />
</bt:Sets>
</Requirements>
<Hosts>
<Host xsi:type="MailHost">
<DesktopFormFactor>
<!-- Location of the Functions that UI-less buttons can trigger (ExecuteFunction Actions). -->
<FunctionFile resid="functionFile" />
<!-- Message Read -->
<ExtensionPoint xsi:type="MessageReadCommandSurface">
<!-- Use the default tab of the ExtensionPoint or create your own with <CustomTab id="myTab"> -->
<OfficeTab id="TabDefault">
<!-- Up to 6 Groups added per Tab -->
<Group id="msgReadGroup">
<Label resid="groupLabel" />
<!-- Menu (dropdown) button -->
<Control xsi:type="Menu" id="msgReadMenuButton">
<Label resid="menuReadButtonLabel" />
<Supertip>
<Title resid="menuReadSuperTipTitle" />
<Description resid="menuReadSuperTipDescription" />
</Supertip>
<Icon>
<bt:Image size="16" resid="help-icon-16" />
<bt:Image size="32" resid="help-icon-32" />
<bt:Image size="80" resid="help-icon-80" />
</Icon>
<Items>
<Item id="msgReadMenuItem1">
<Label resid="menuItem1ReadLabel" />
<Supertip>
<Title resid="menuItem1ReadLabel" />
<Description resid="menuItem1ReadTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="myhr-icon-16" />
<bt:Image size="32" resid="myhr-icon-32" />
<bt:Image size="80" resid="myhr-icon-80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>myFunctionGoogle</FunctionName>
</Action>
</Item>
<Item id="msgReadMenuItem2">
<Label resid="menuItem2ReadLabel" />
<Supertip>
<Title resid="menuItem2ReadLabel" />
<Description resid="menuItem2ReadTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="nucleus-icon-16" />
<bt:Image size="32" resid="nucleus-icon-32" />
<bt:Image size="80" resid="nucleus-icon-80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>myFunctionYahoo</FunctionName>
</Action>
</Item>
<Item id="msgReadMenuItem3">
<Label resid="menuItem3ReadLabel" />
<Supertip>
<Title resid="menuItem3ReadLabel" />
<Description resid="menuItem3ReadTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="workday-icon-16" />
<bt:Image size="32" resid="workday-icon-32" />
<bt:Image size="80" resid="workday-icon-80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>myFunctionMicrosoft</FunctionName>
</Action>
</Item>
</Items>
</Control>
</Group>
</OfficeTab>
</ExtensionPoint>
<!-- Go to http://aka.ms/ExtensionPointsCommands to learn how to add more Extension Points: MessageRead, AppointmentOrganizer, AppointmentAttendee -->
</DesktopFormFactor>
</Host>
</Hosts>
<Resources>
<bt:Images>
<bt:Image id="help-icon-16" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="help-icon-32" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="help-icon-80" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="myhr-icon-16" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="myhr-icon-32" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="myhr-icon-80" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="nucleus-icon-16" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="nucleus-icon-32" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="nucleus-icon-80" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="workday-icon-16" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="workday-icon-32" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
<bt:Image id="workday-icon-80" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/Images/icon.png"/>
</bt:Images>
<bt:Urls>
<bt:Url id="functionFile" DefaultValue="https://sppalsoutlookaddindemo.azurewebsites.net/FunctionFile.html"/>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="groupLabel" DefaultValue="Add-in Demo"/>
<bt:String id="customTabLabel" DefaultValue="Add-in Demo Tab"/>
<bt:String id="paneReadButtonLabel" DefaultValue="Demo Group"/>
<bt:String id="paneReadSuperTipTitle" DefaultValue="Demo Tool Tip"/>
<!-- Read mode -->
<bt:String id="funcReadButtonLabel" DefaultValue="Get subject"/>
<bt:String id="menuReadButtonLabel" DefaultValue="Demo Button Label"/>
<bt:String id="paneReadButtonLabel" DefaultValue="Display all properties"/>
<bt:String id="funcReadSuperTipTitle" DefaultValue="Gets the subject of the message or appointment"/>
<bt:String id="menuReadSuperTipTitle" DefaultValue="Choose a property to get"/>
<bt:String id="paneReadSuperTipTitle" DefaultValue="Get all properties"/>
<bt:String id="menuItem1ReadLabel" DefaultValue="Google"/>
<bt:String id="menuItem2ReadLabel" DefaultValue="Yahoo"/>
<bt:String id="menuItem3ReadLabel" DefaultValue="Microsoft"/>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="paneReadSuperTipDescription" DefaultValue="Demo Description."/>
<!-- Read mode -->
<bt:String id="funcReadSuperTipDescription" DefaultValue="Gets the subject of the message or appointment and displays it in the info bar. This is an example of a function button."/>
<bt:String id="menuReadSuperTipDescription" DefaultValue="Navigation Sample"/>
<bt:String id="paneReadSuperTipDescription" DefaultValue="Opens a pane displaying all available properties of the message or appointment. This is an example of a button that opens a task pane."/>
<bt:String id="menuItem1ReadTip" DefaultValue="Navigates to Google" />
<bt:String id="menuItem2ReadTip" DefaultValue="Navigates to Yahoo" />
<bt:String id="menuItem3ReadTip" DefaultValue="Navigates to Microsoft" />
</bt:LongStrings>
</Resources>
</VersionOverrides>
</OfficeApp>The code for the html and js files are as below.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
<script src="FunctionFile.js" type="text/javascript"></script>
</head>
<body>
<!-- NOTE: The body is empty on purpose. Since this is invoked via a button, there is no UI to render. -->
</body>
</html>Office.initialize = function () {
}
function myFunctionGoogle(event) {
window.location.assign("https://www.google.com", "_blank", "width=200, height=100");
event.completed();
}
function myFunctionYahoo(event) {
window.location.assign("https://www.Yahoo.com", "_blank", "width=200, height=100");
event.completed();
}
function myFunctionMicrosoft(event) {
window.location.assign("https://www.microsoft.com", "_blank", "width=200, height=100");
event.completed();
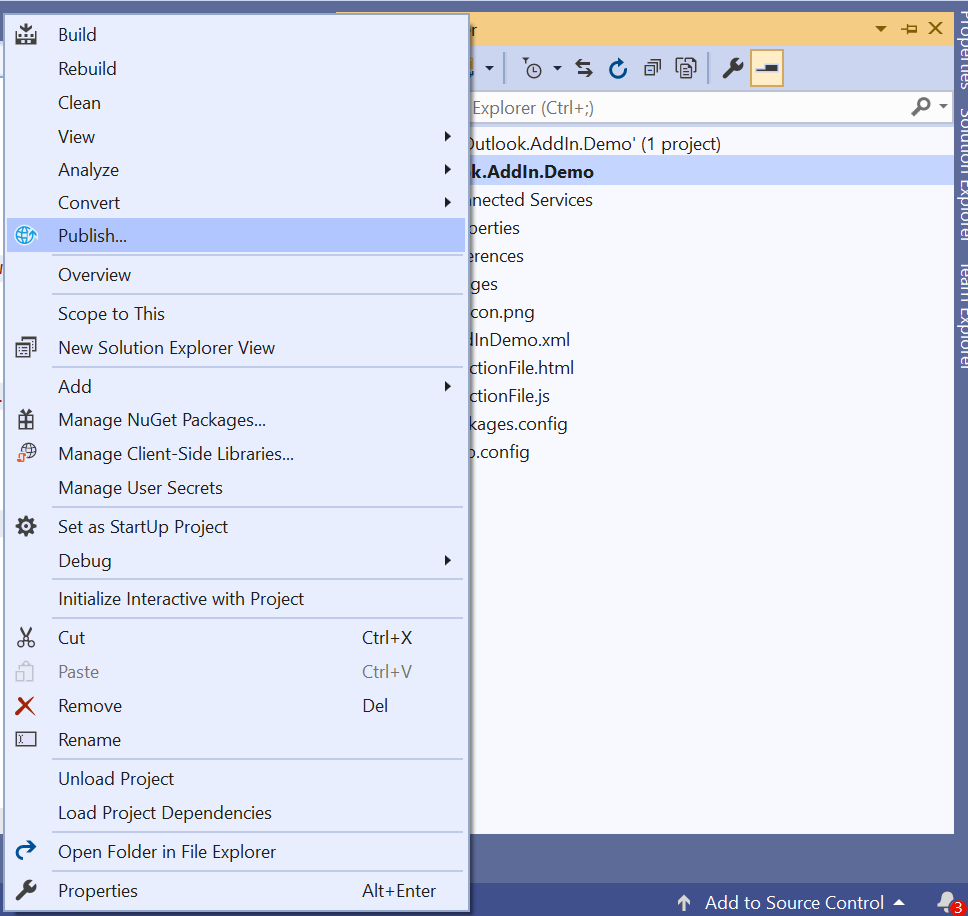
}Build and Deploy the application in a Azure Web App.



Once, the application is been published, try access the path of the xml file.
https://sppalsoutlookaddindemo.azurewebsites.net/AddInDemo.xml
On the Outlook Ribbon, Click on the “Get Add Ins”

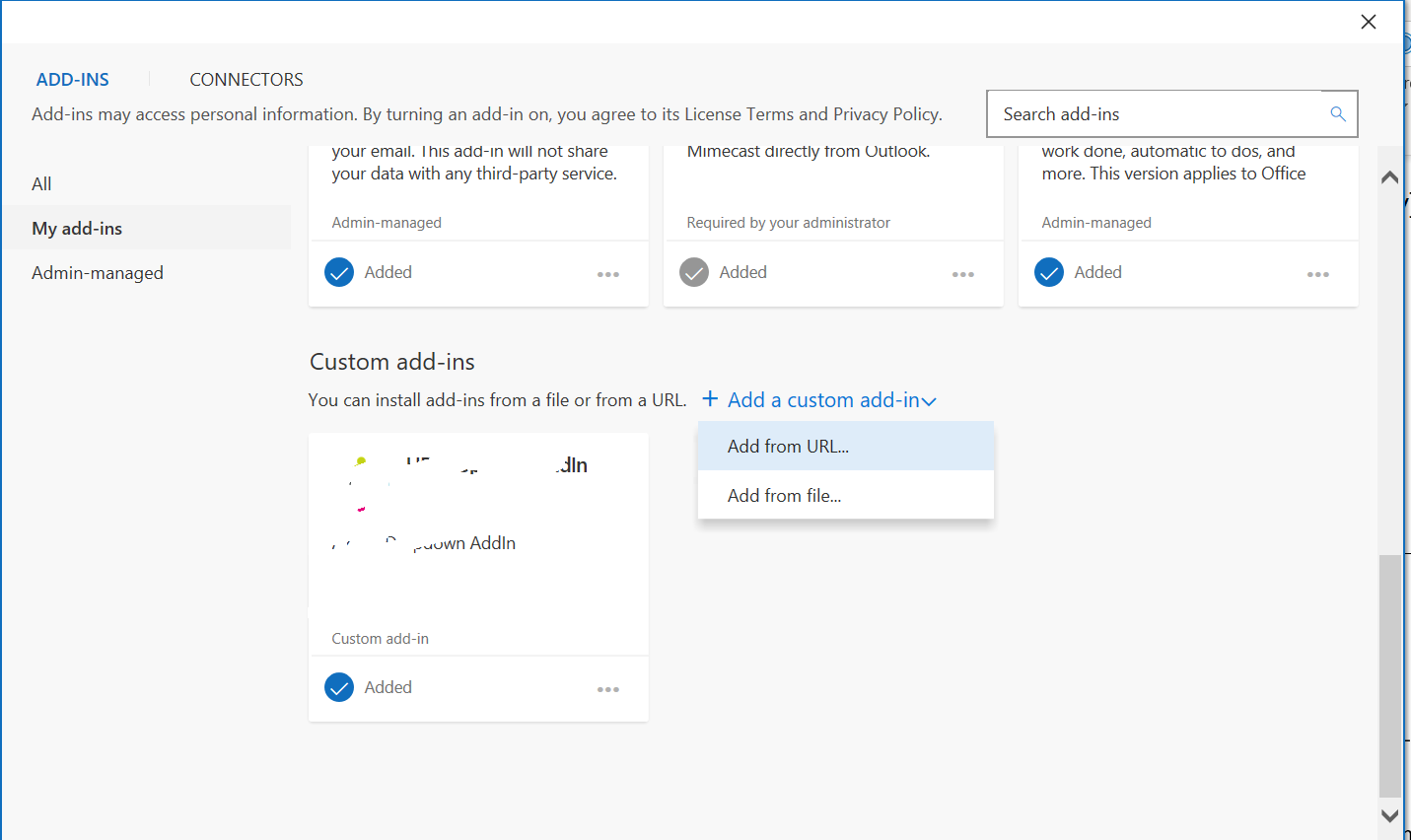
Go to My Custom addin and select “Add from URL”

Give the URL of the XML file.
Restart Outlook. The AddIn will appear on the Ribbon.
Happy Coding
Sathish Nadarajan

Leave a comment